简介
可以管理本地的模型、材质、IES、样式等资源,只是资源管理插件。这个插件本身并不包含资源。
| 图标 | 功能名称 | 功能介绍 |
|---|---|---|
| 本地资产库 | 点击图标显示窗口,设置目录可以管理本地的模型、材质、IES、样式等资源 |
抖音教程

使用教程
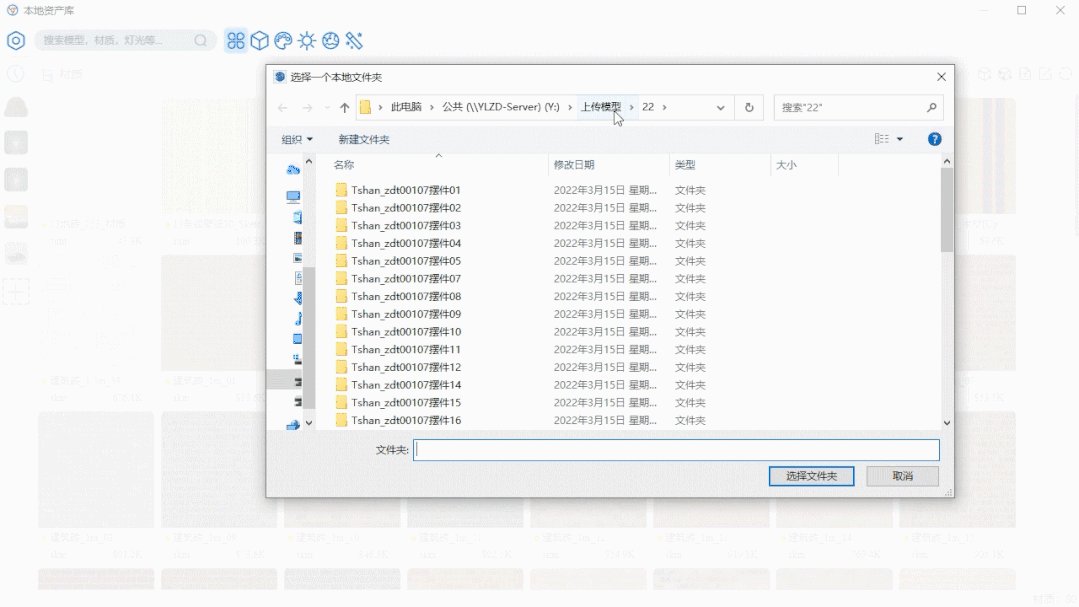
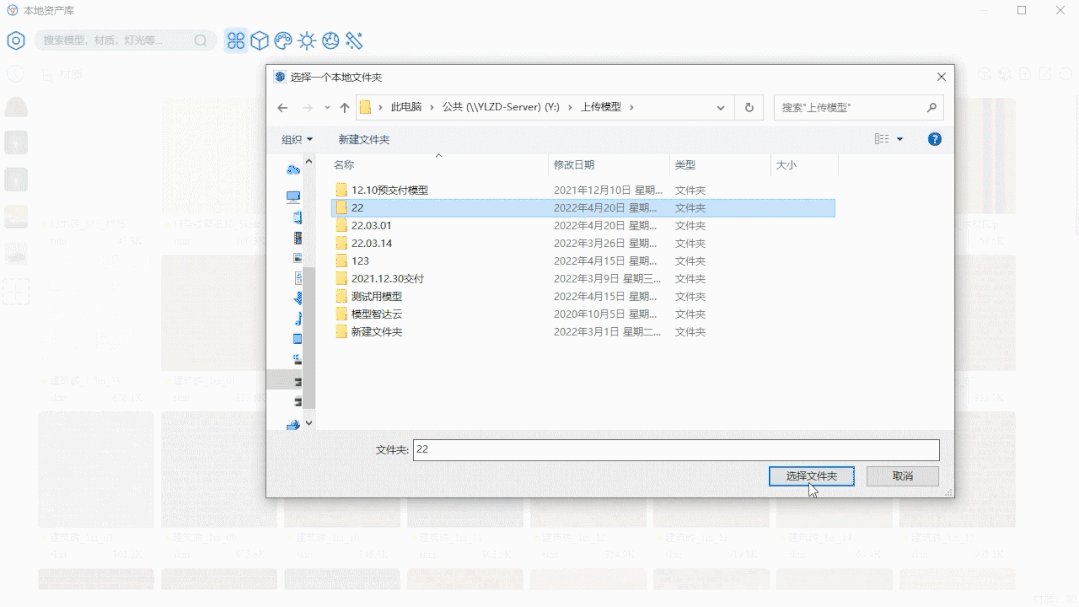
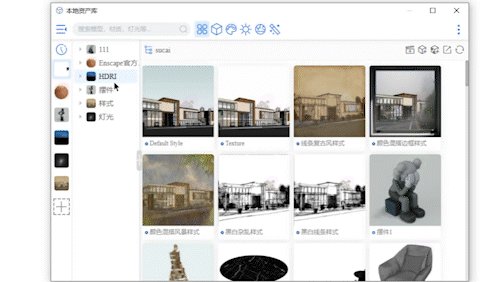
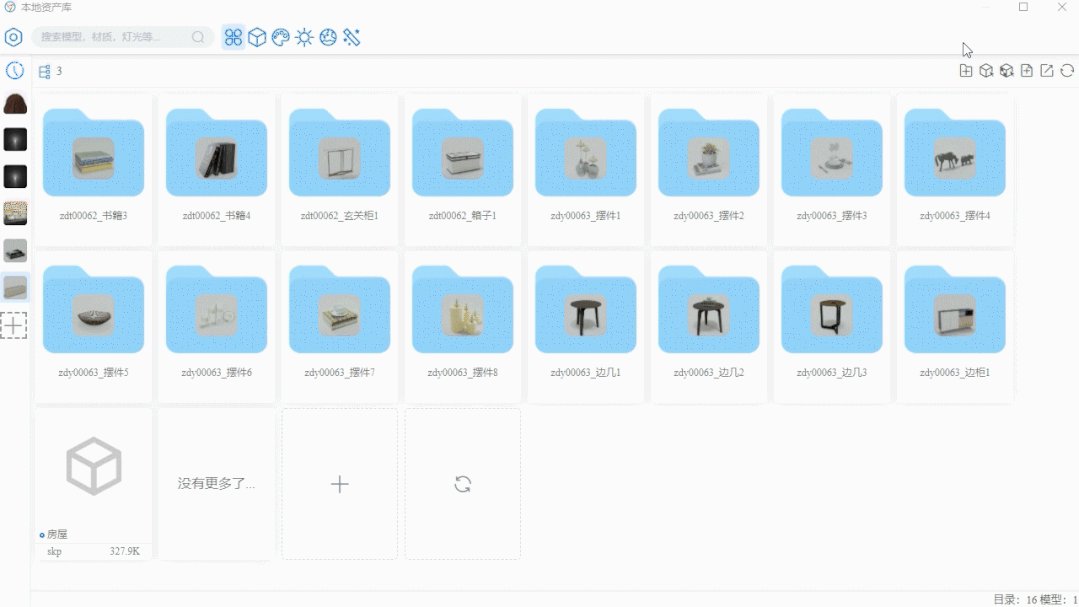
本地文件夹管理
相较旧版本地素材库,新版本地资源库管理文件更加自由,不仅可管理文件类型变多,还可以多路径文件夹同时管理。
点击左侧加号,我们可以添加文件夹路径。

如果文件夹下还有文件夹,可点击搜索栏前方按钮对目录栏进行召出或隐藏。

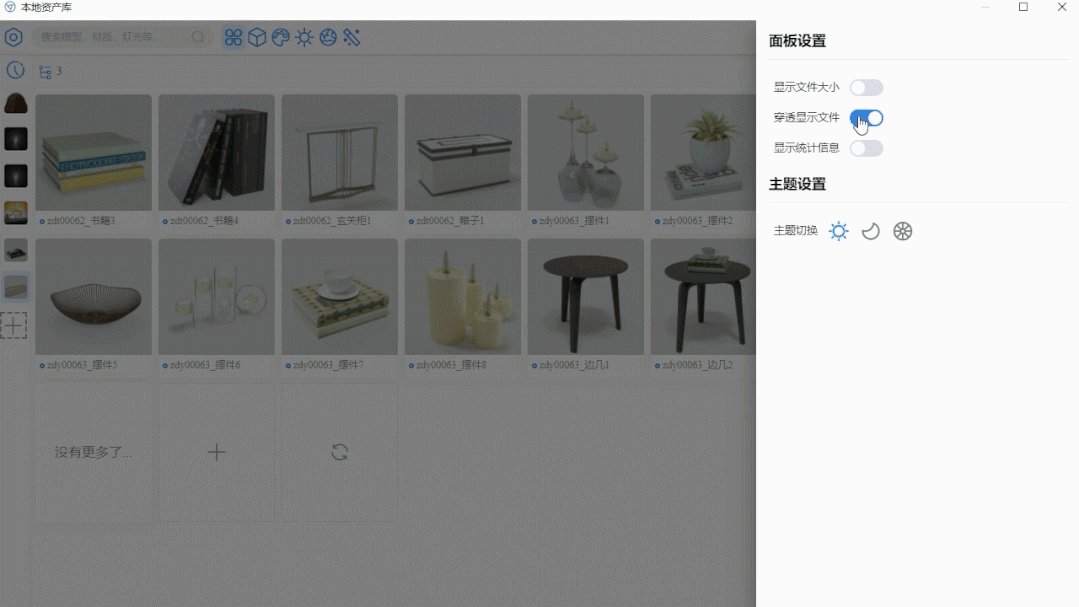
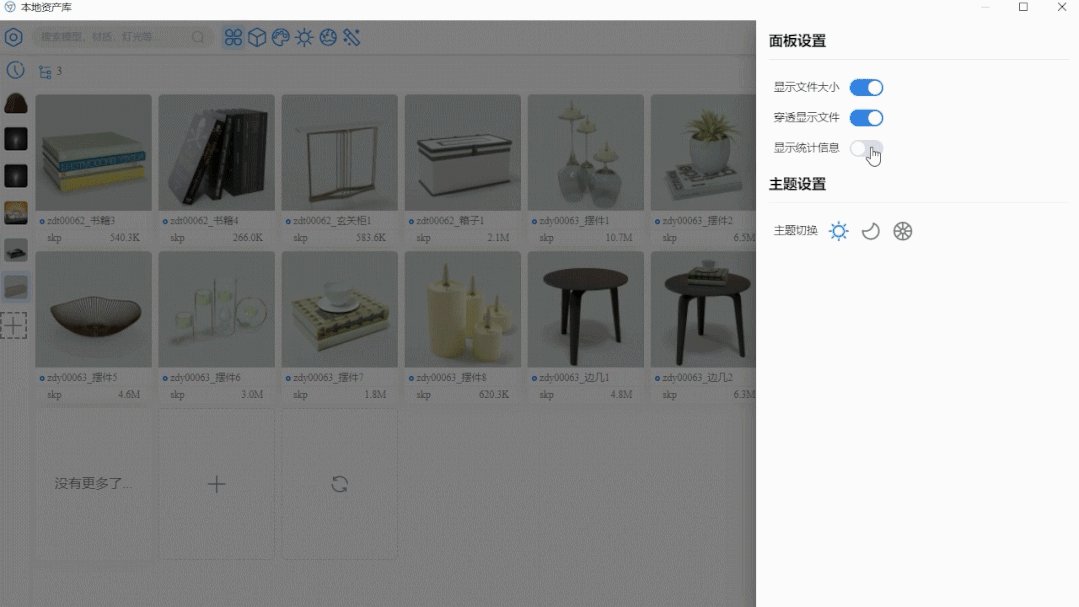
自定义设置
在自定义设置里,我们可以根据自己的喜好来选择是否显示文件夹的大小、穿透显示文件与否、是否显示统计信息。
同时也可以按照自己的需求进行主题切换。

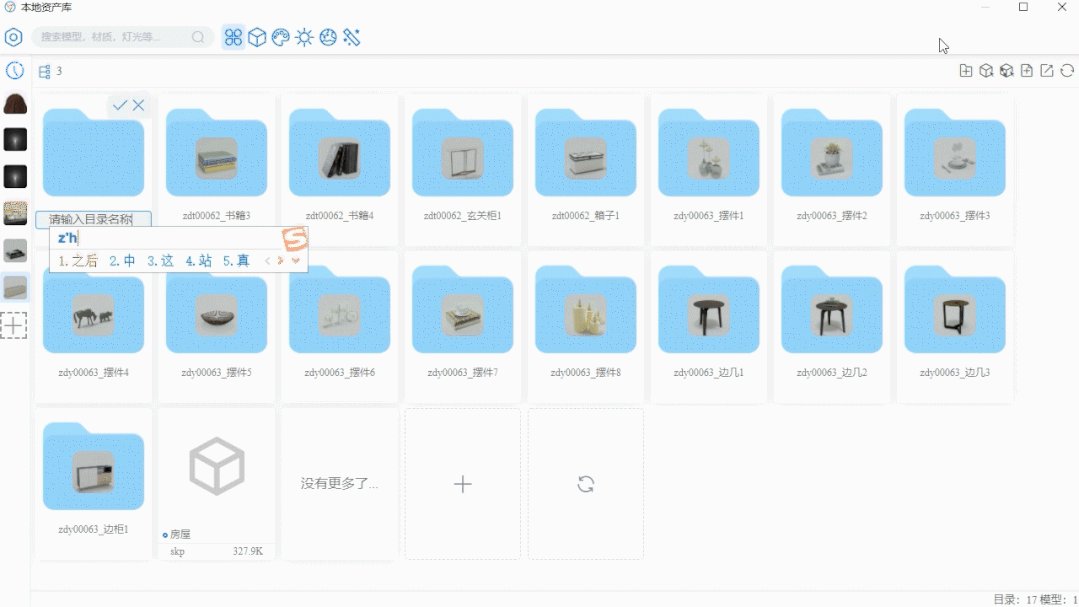
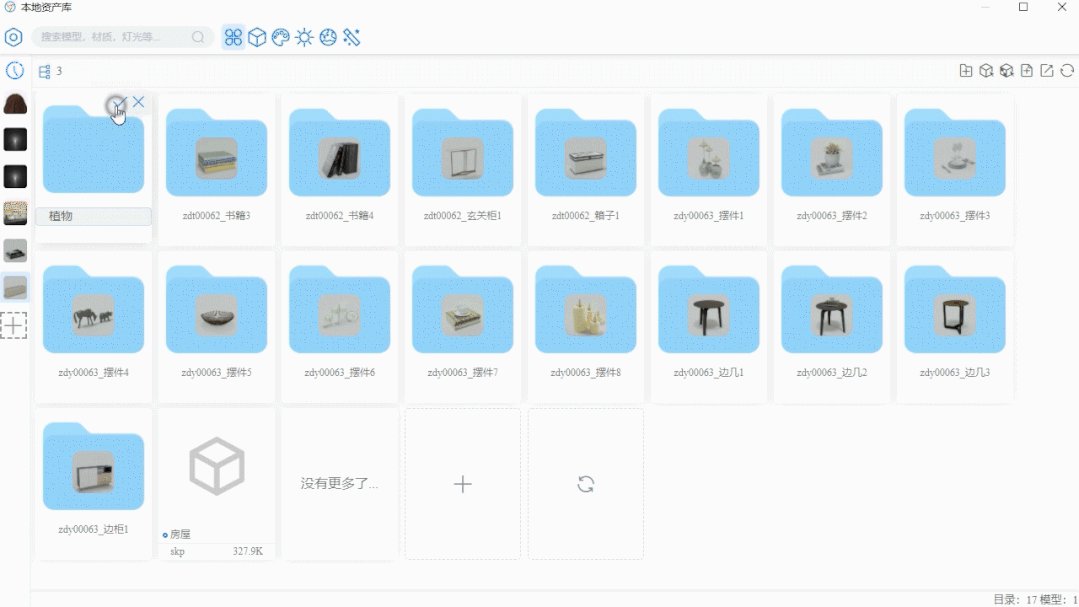
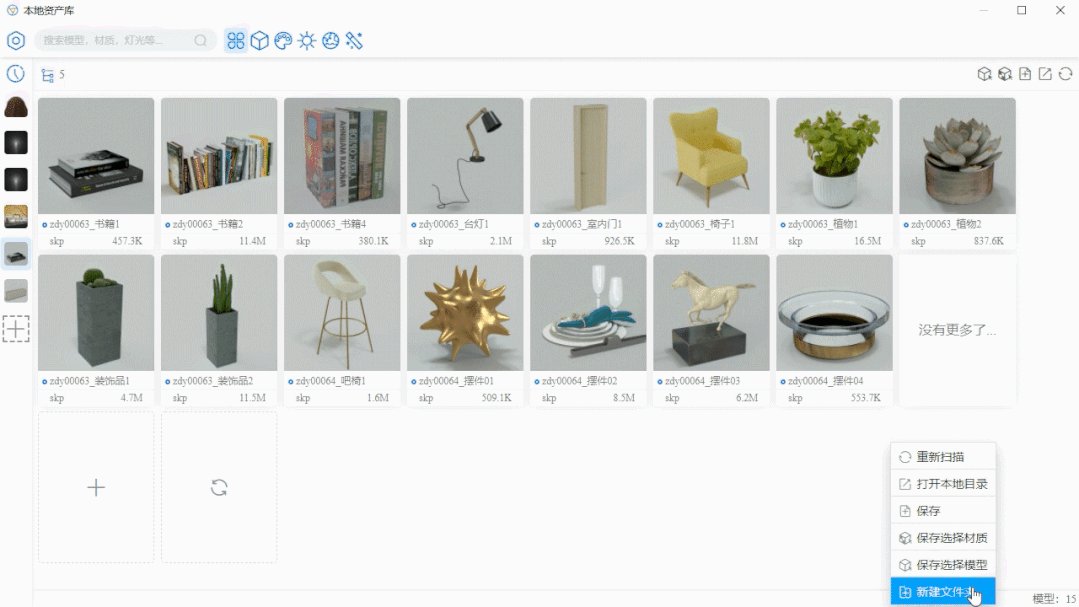
新建文件夹
在管理资源时,难免遇到需要添加文件夹已做分区的时候。与旧版不同,在这里我们可以直接点击面板上的加号在当前文件夹内新建子文件夹。

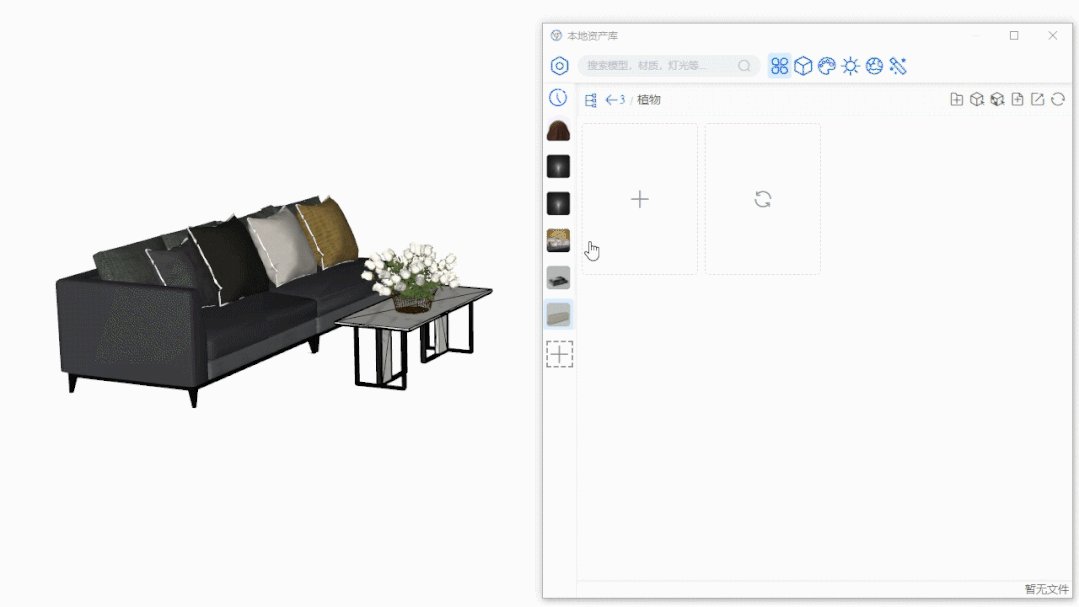
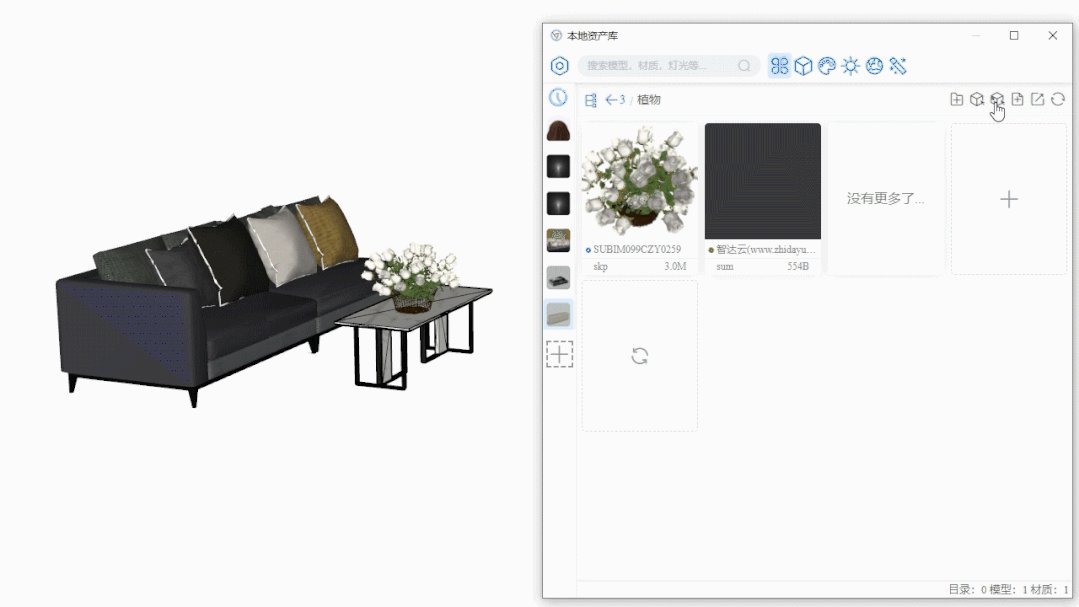
资源保存
保存暂时只支持模型与材质,其余类型资源需添加在根目录。
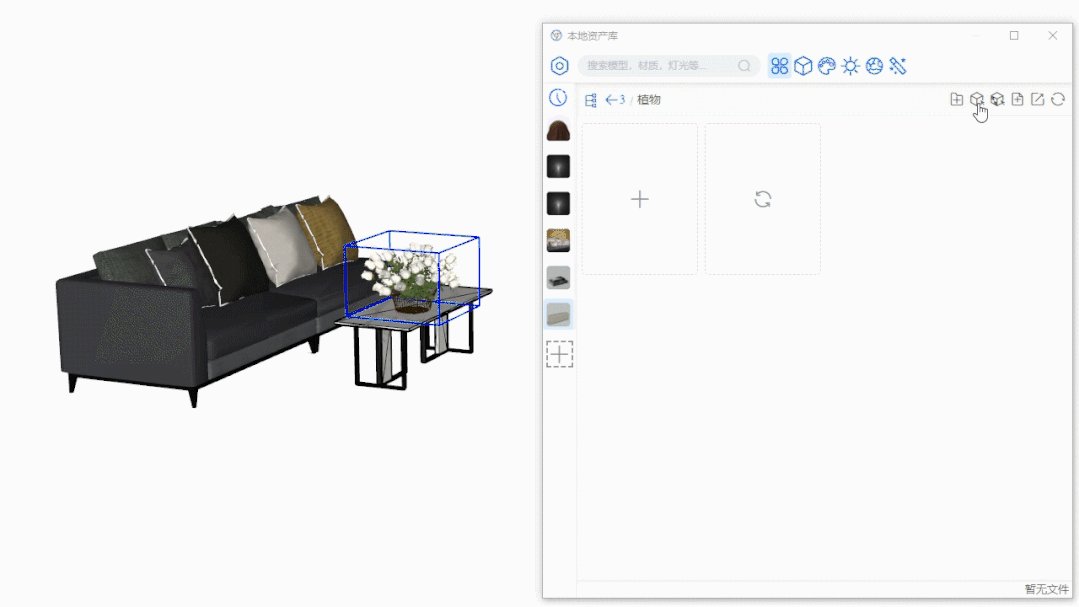
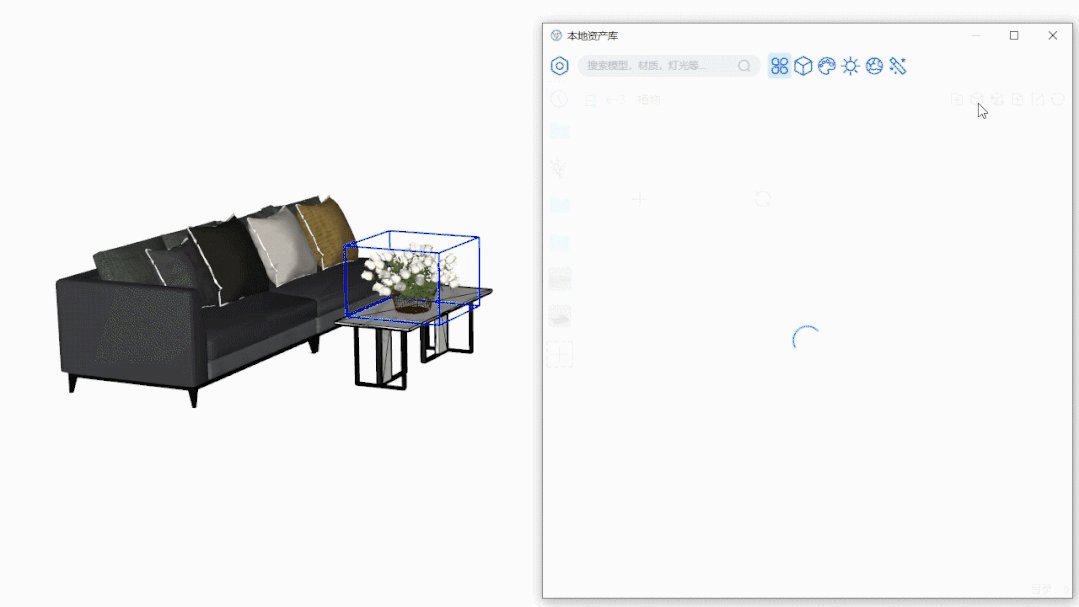
点击保存模型,SketchUp中的模型将被保存。

保存材质的时候,只能保存面上的材质。(可同时保存多种材质)
点击保存材质,SketchUp中的材质将被保存。

*需要注意的是在不同的分类下,模型和材质按照类别显示。
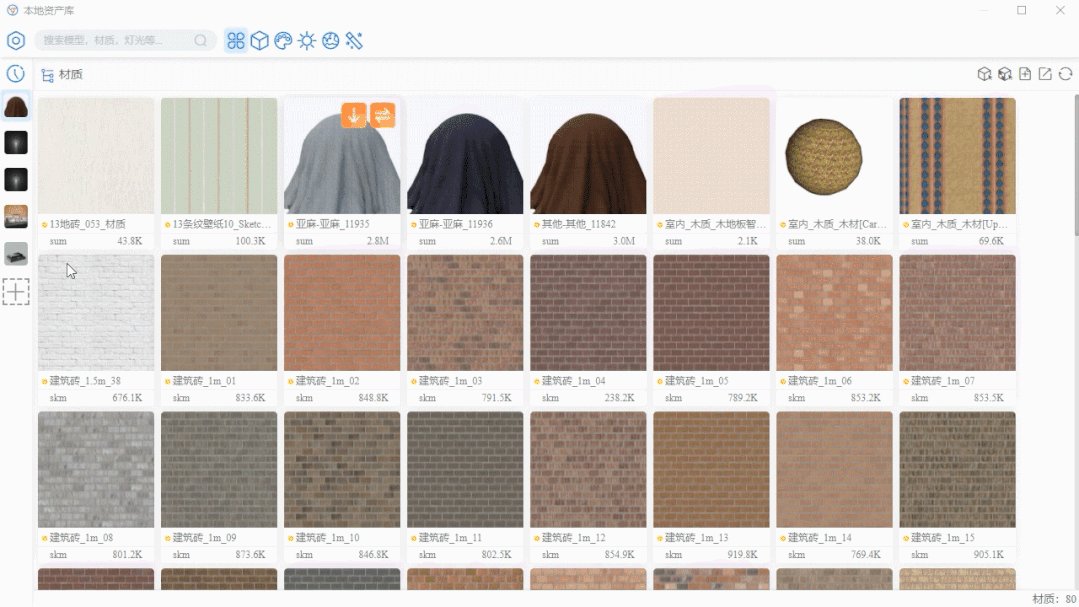
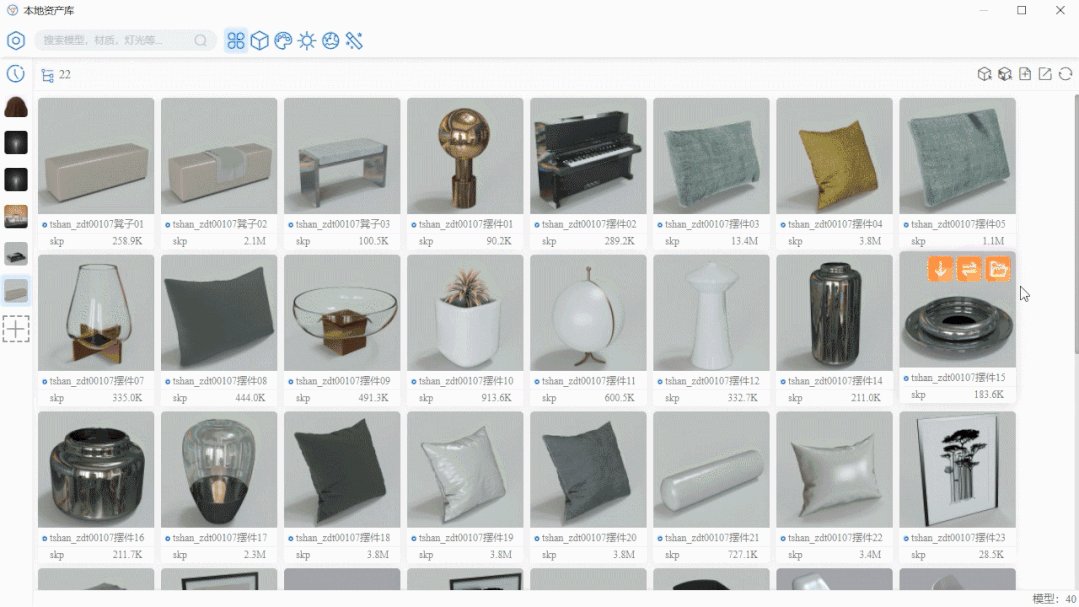
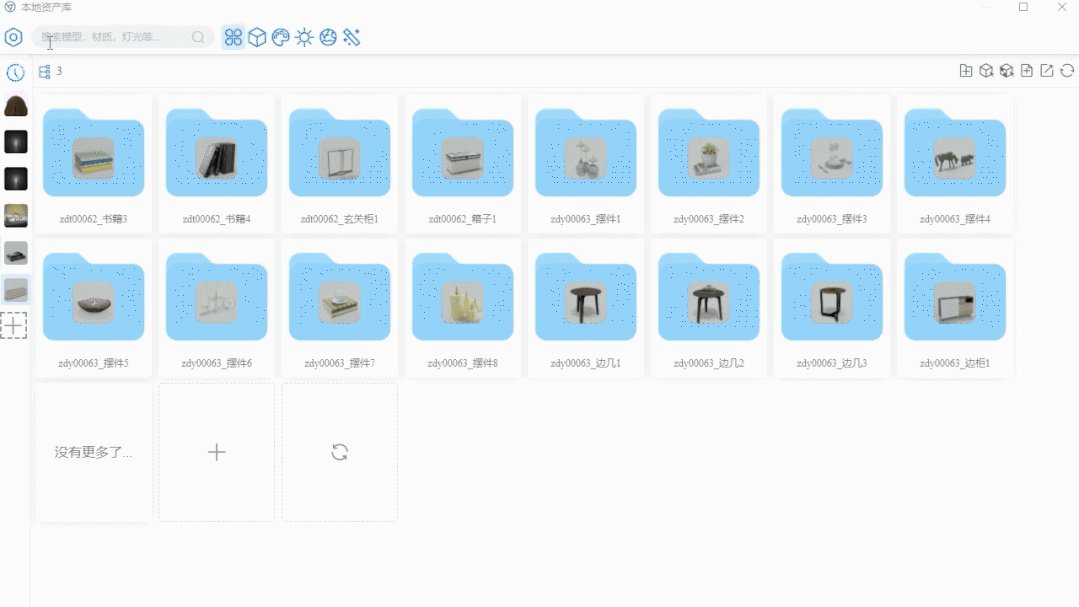
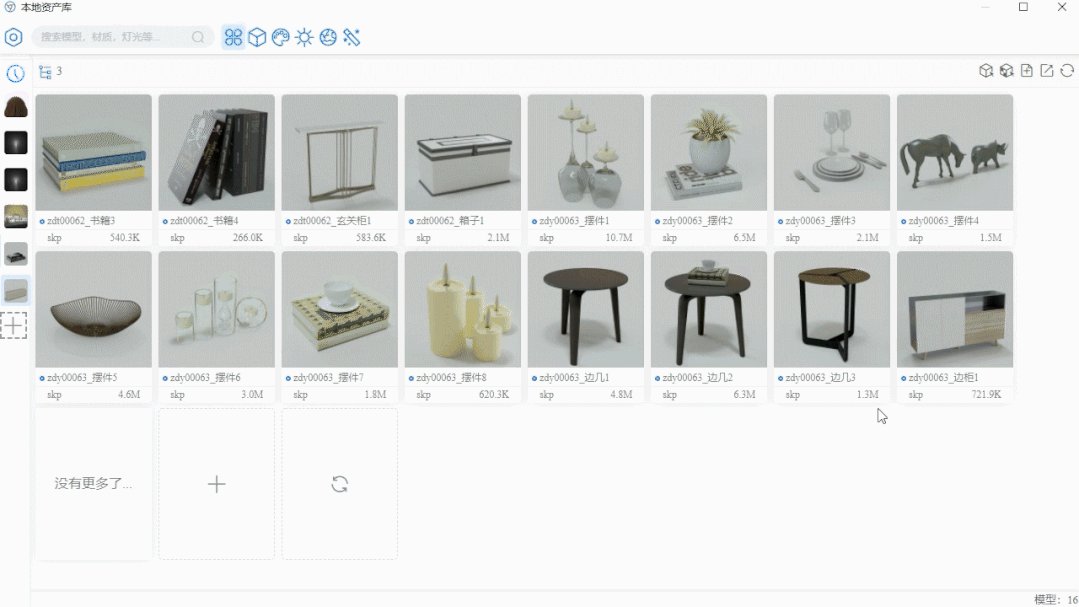
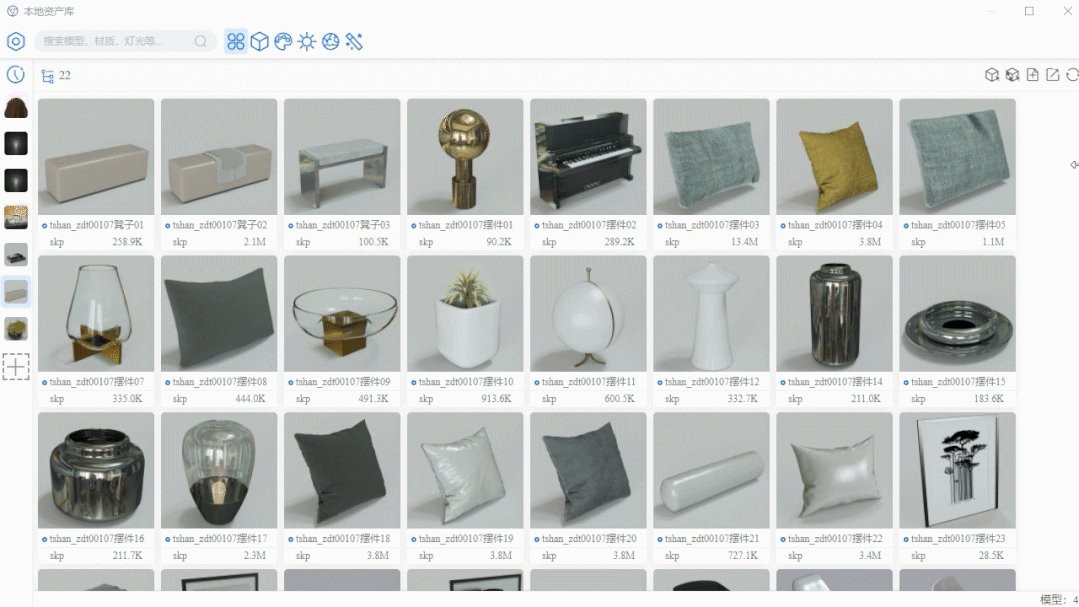
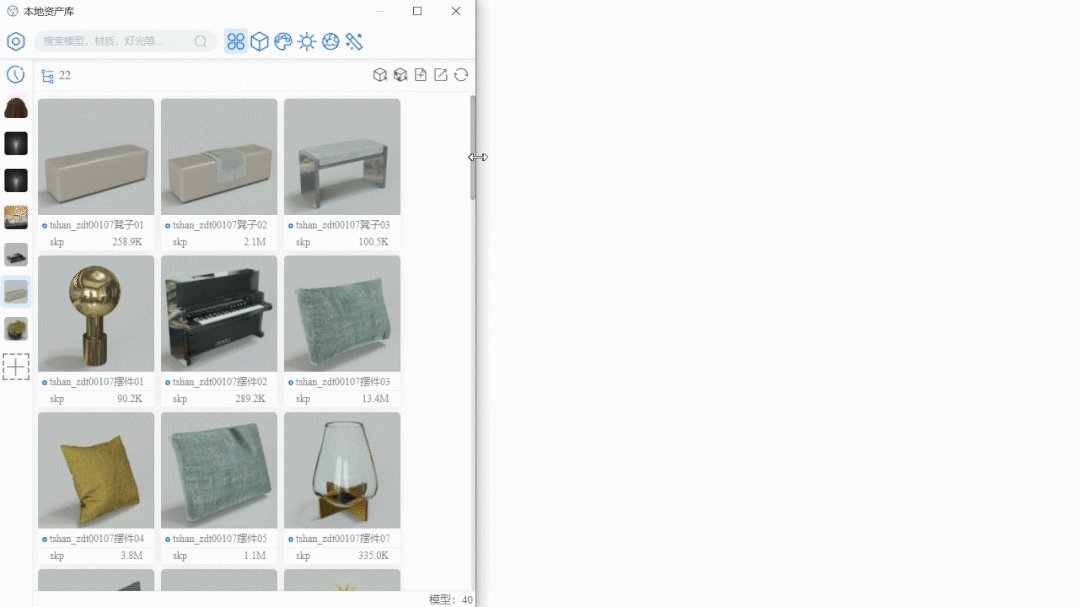
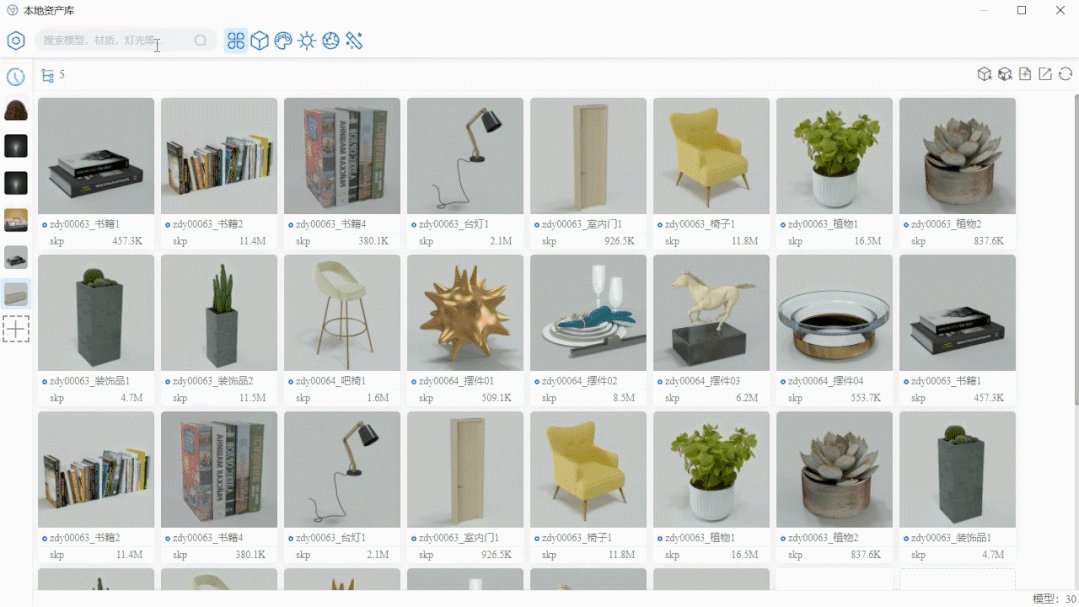
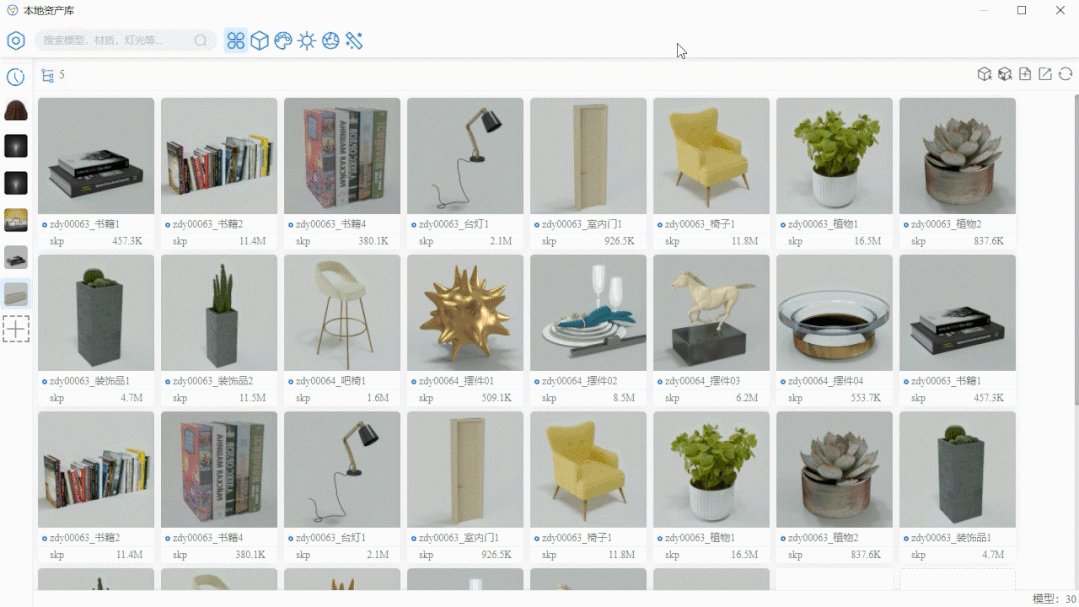
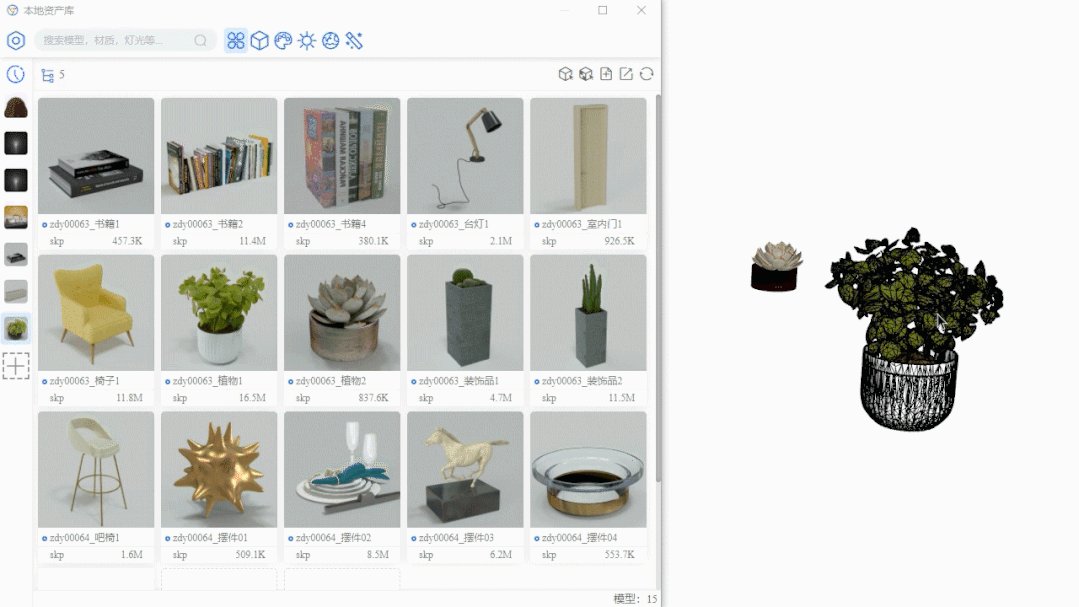
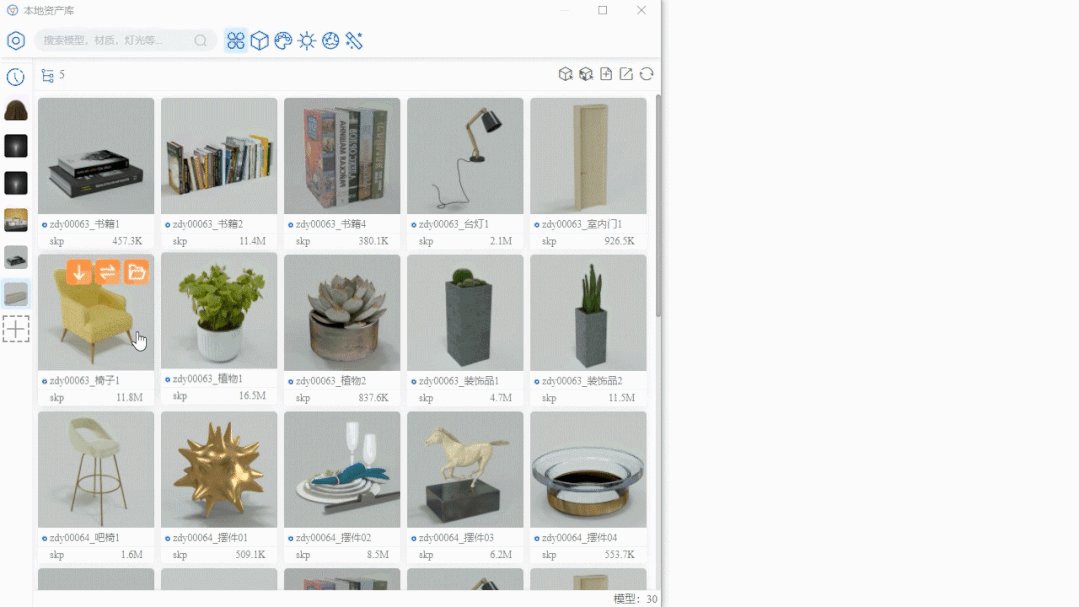
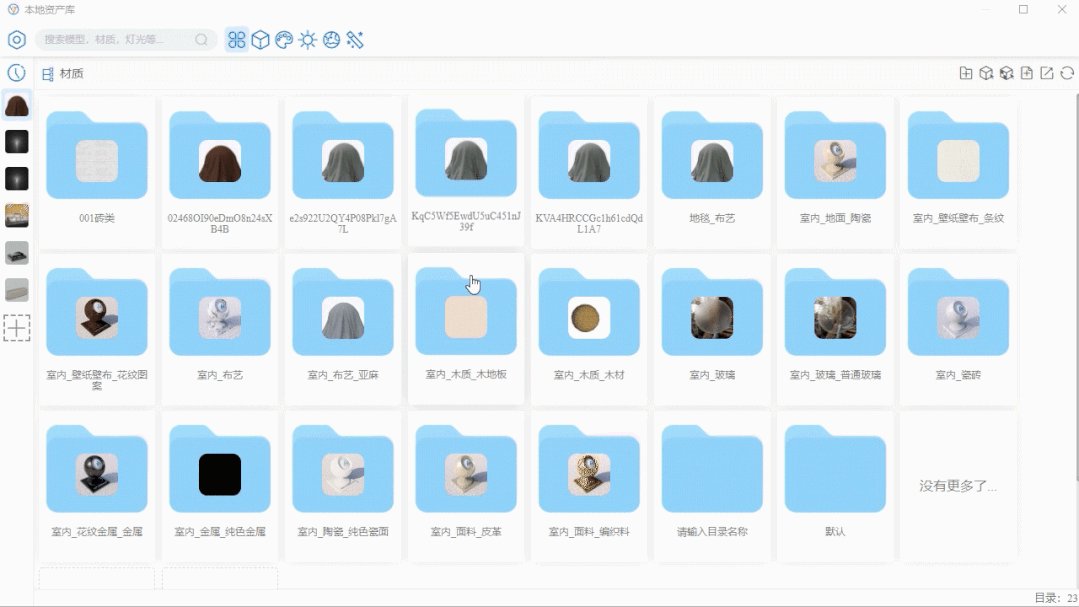
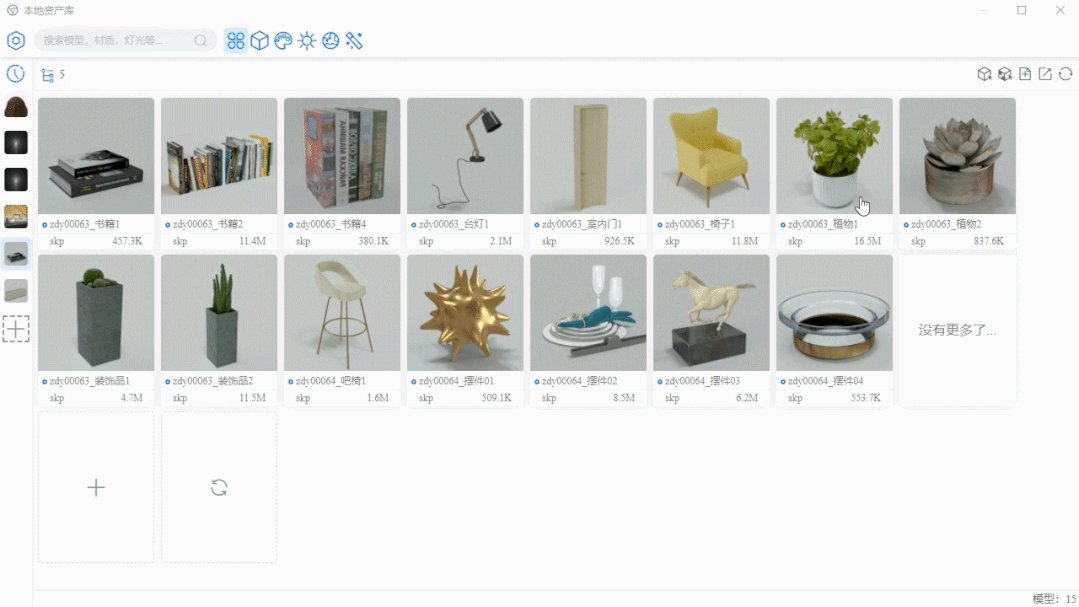
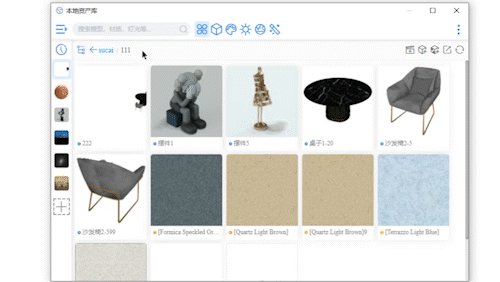
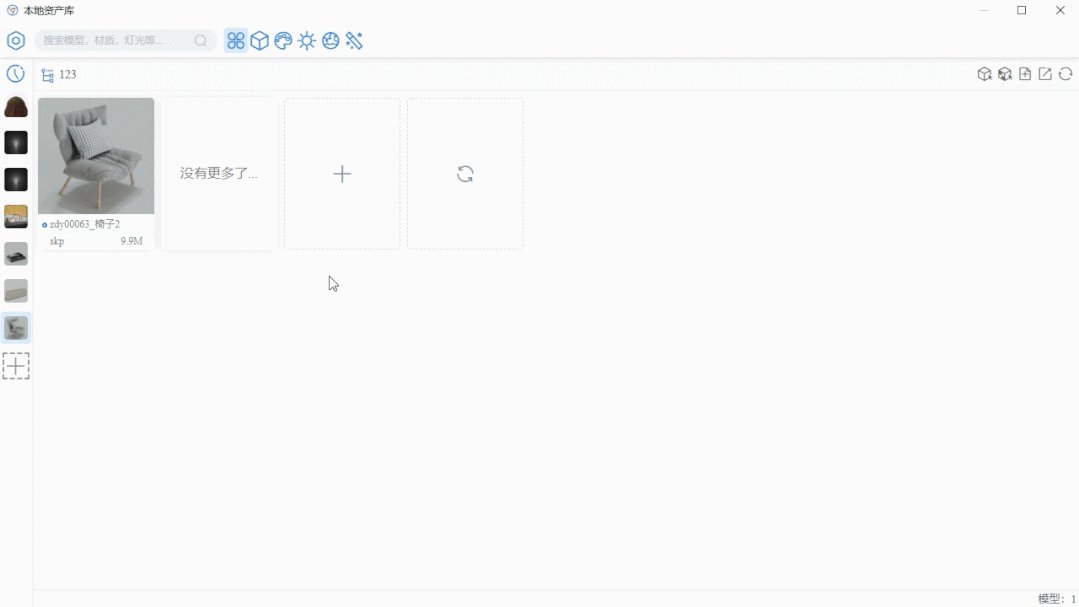
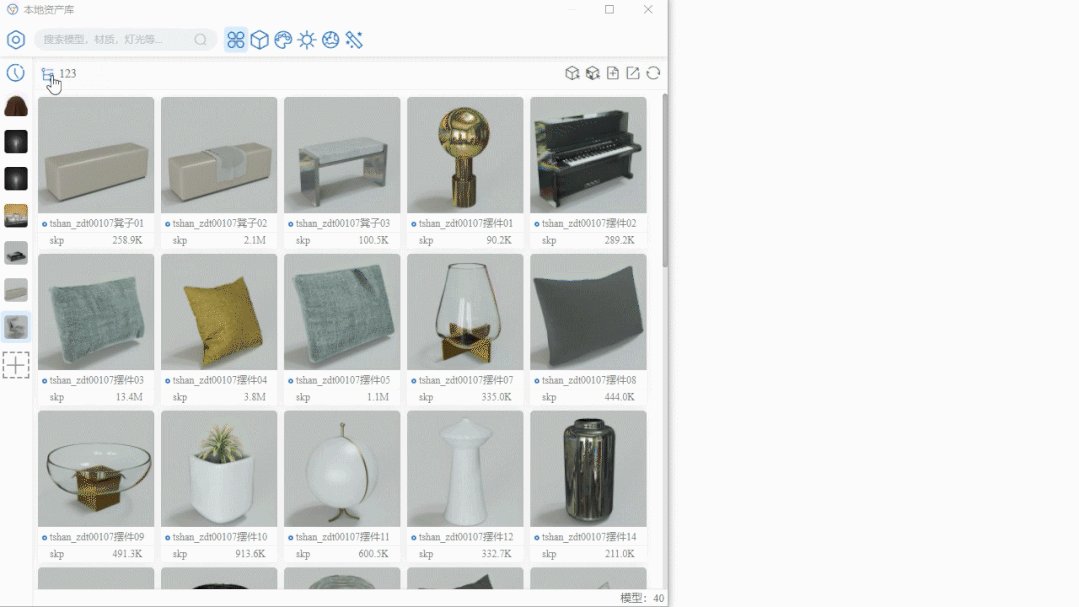
流式加载
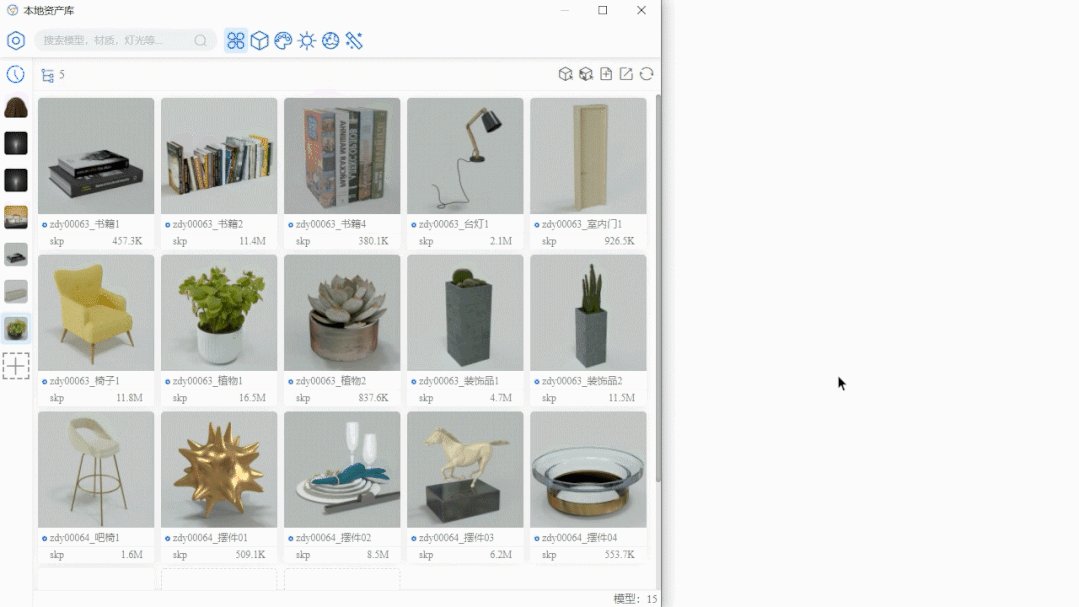
在新本地资产库上可以调整页面的大小,同时无需进行页面切换,鼠标滚动即可浏览资源。

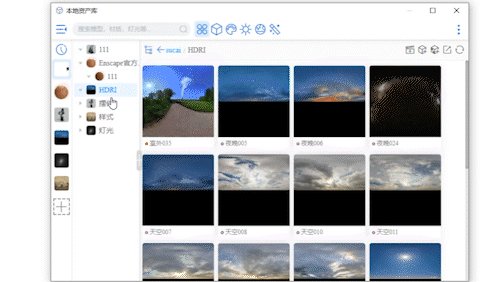
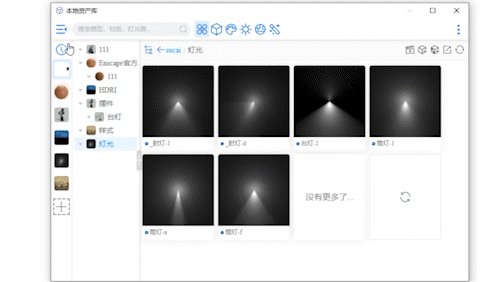
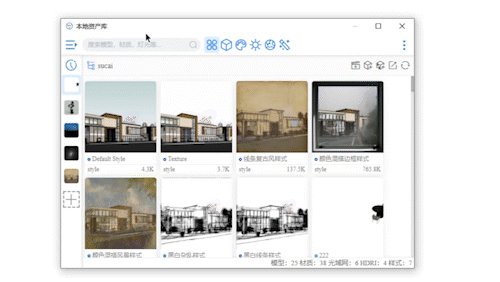
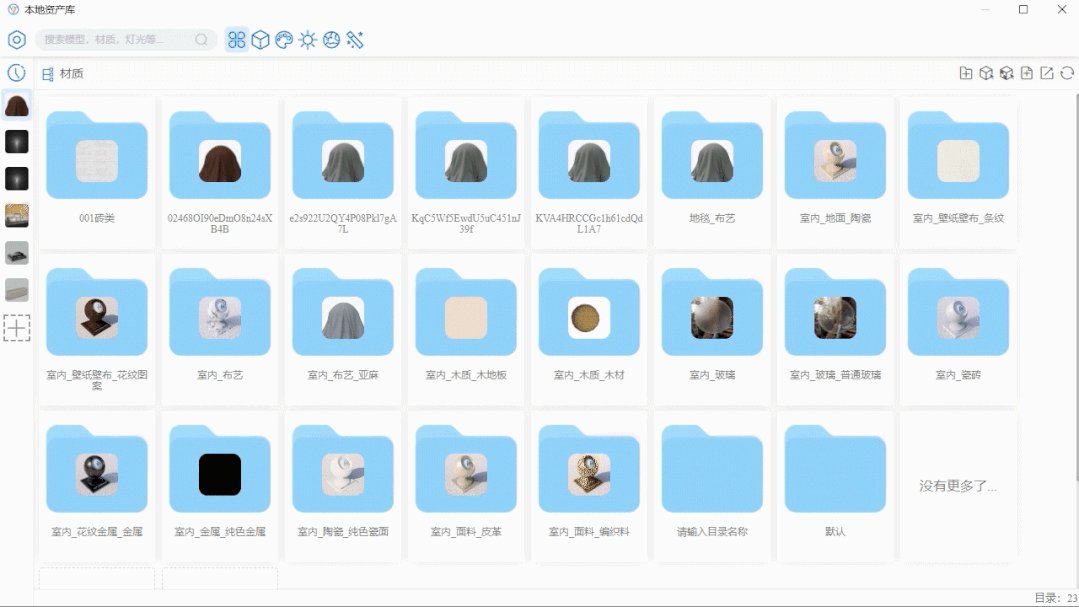
资源筛选
当文件夹内有多种类型的素材时,可以根据需要点击搜索栏后方的类型按钮,进行资源筛选。

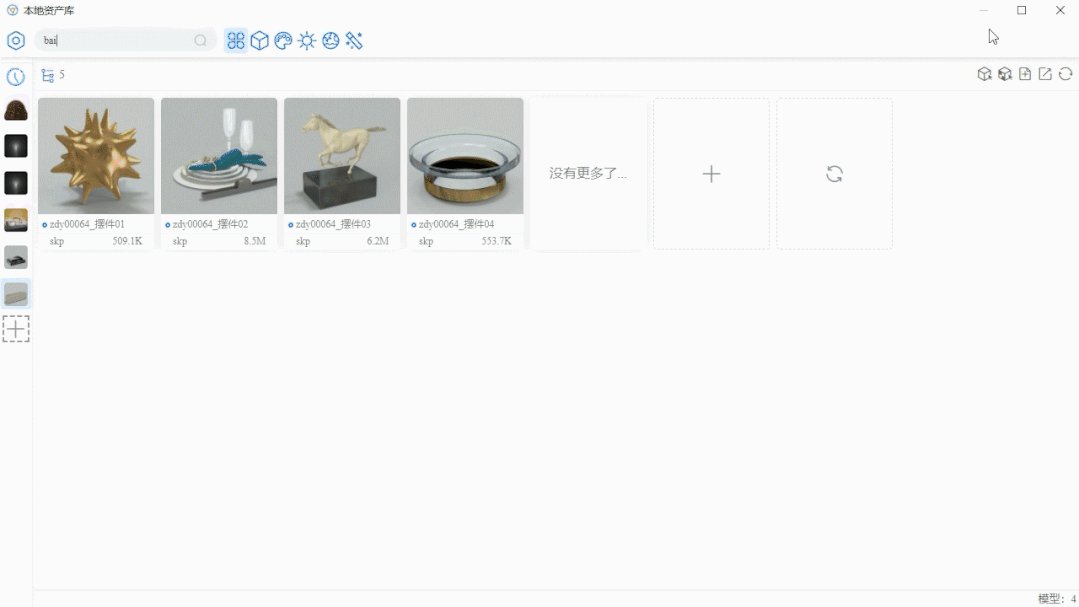
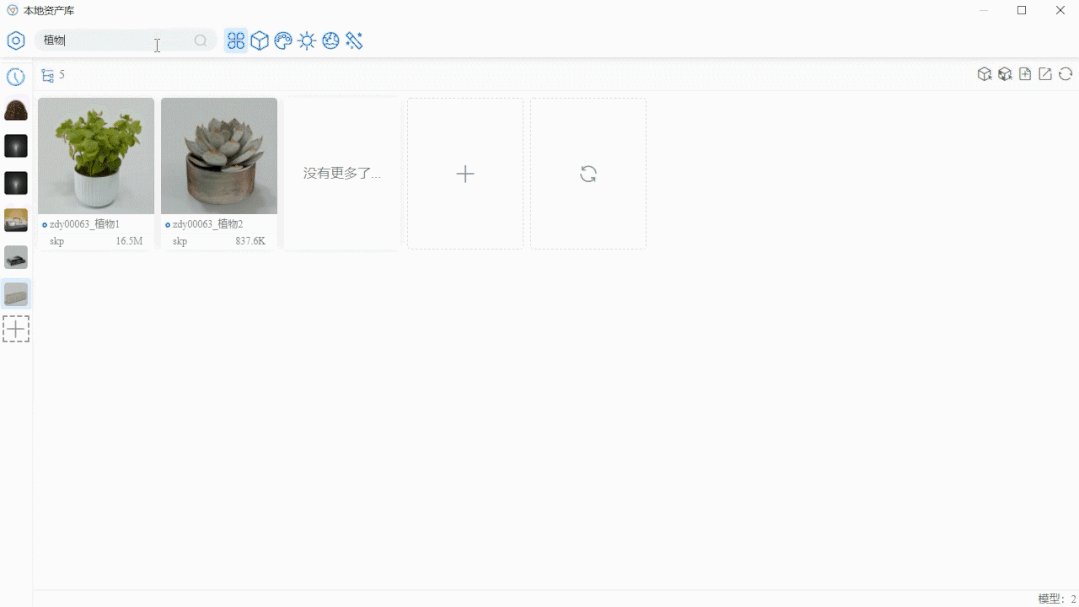
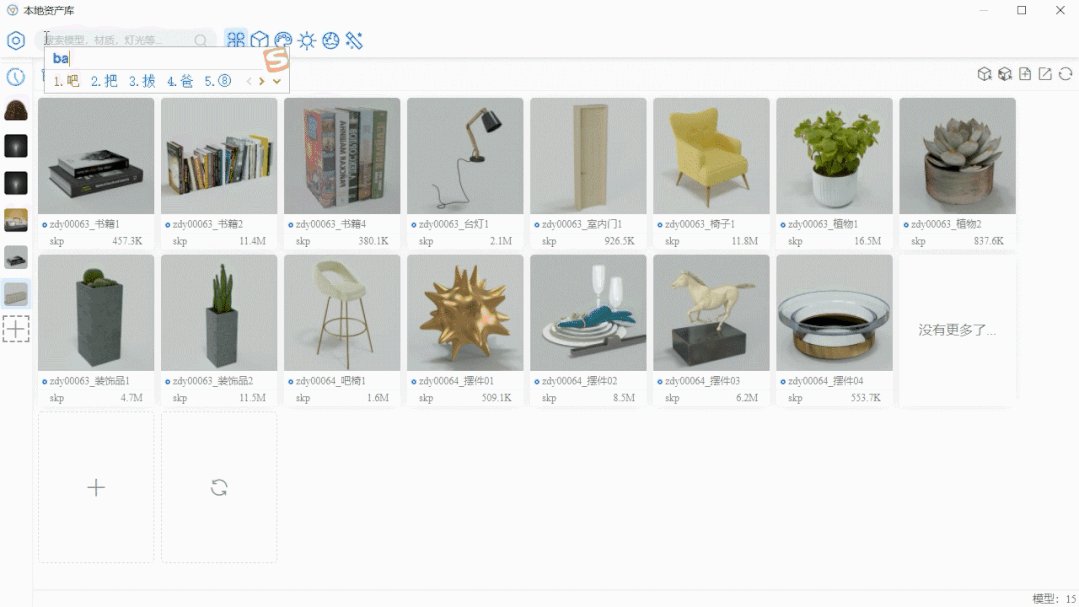
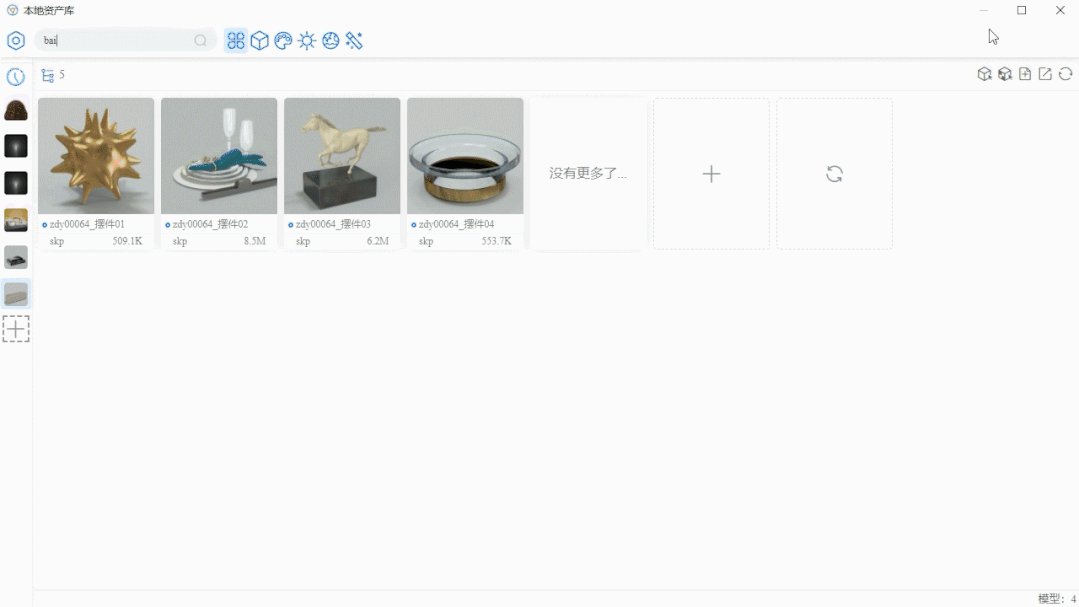
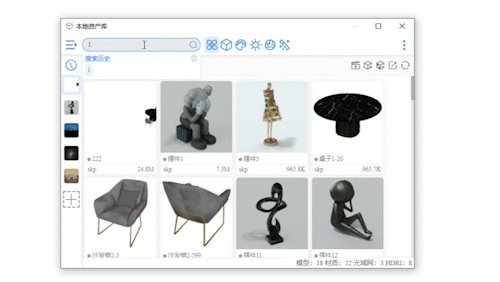
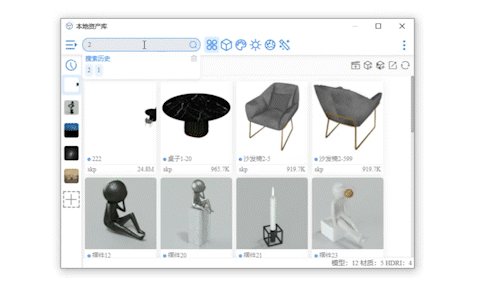
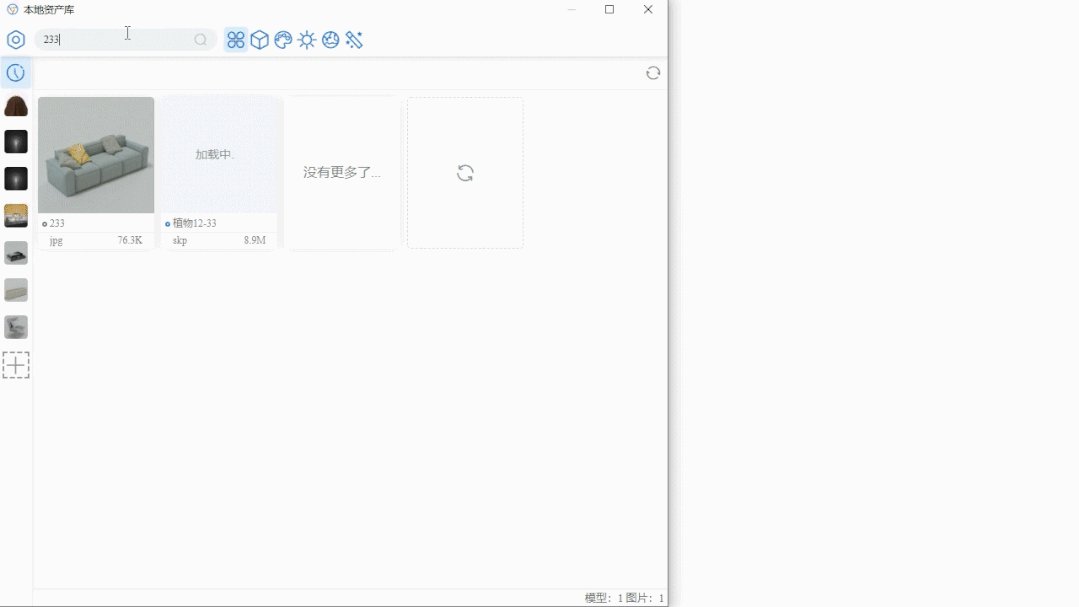
资源搜索
需要精准寻找素材时,可以在搜索栏输入所需素材的关键词进行搜索,搜索栏文字、拼音等模糊搜索,可以快速帮你找到需要的素材。

同时搜索栏还拥有记录历史搜索功能。

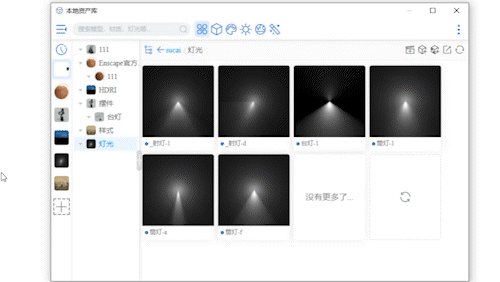
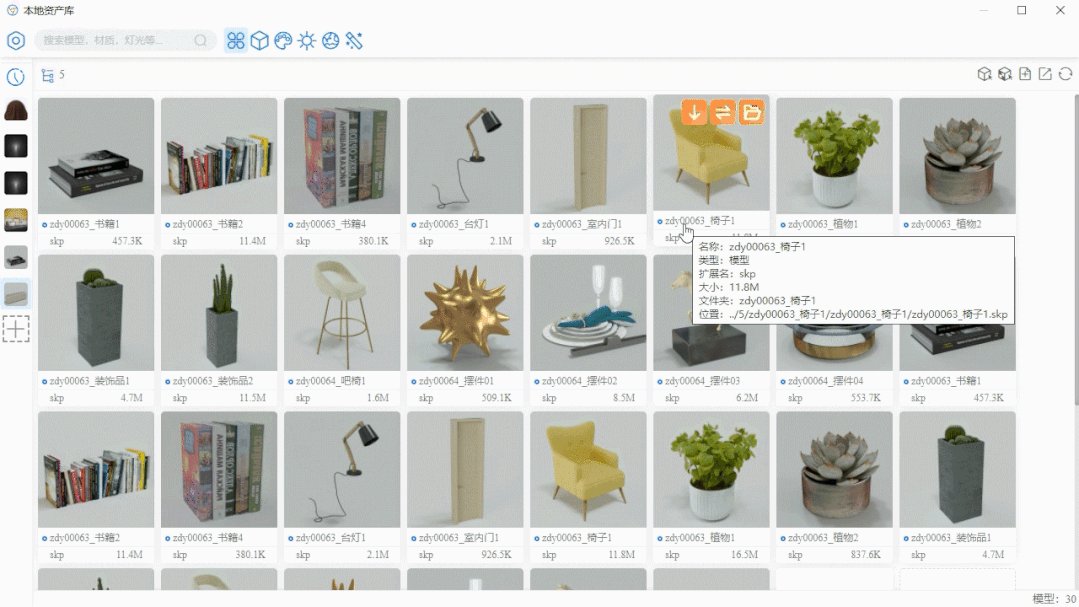
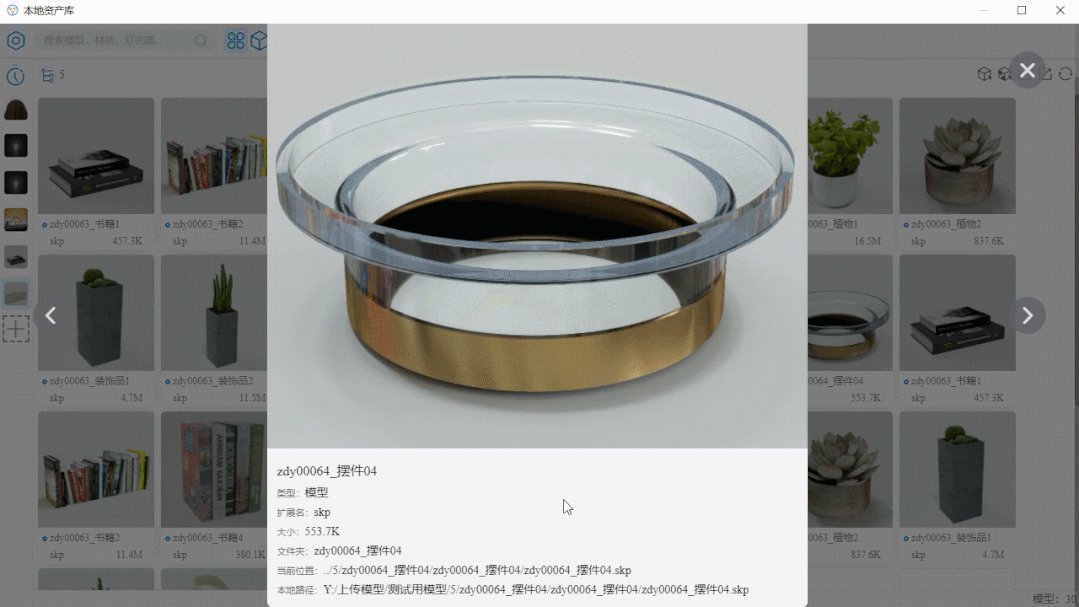
资源显示
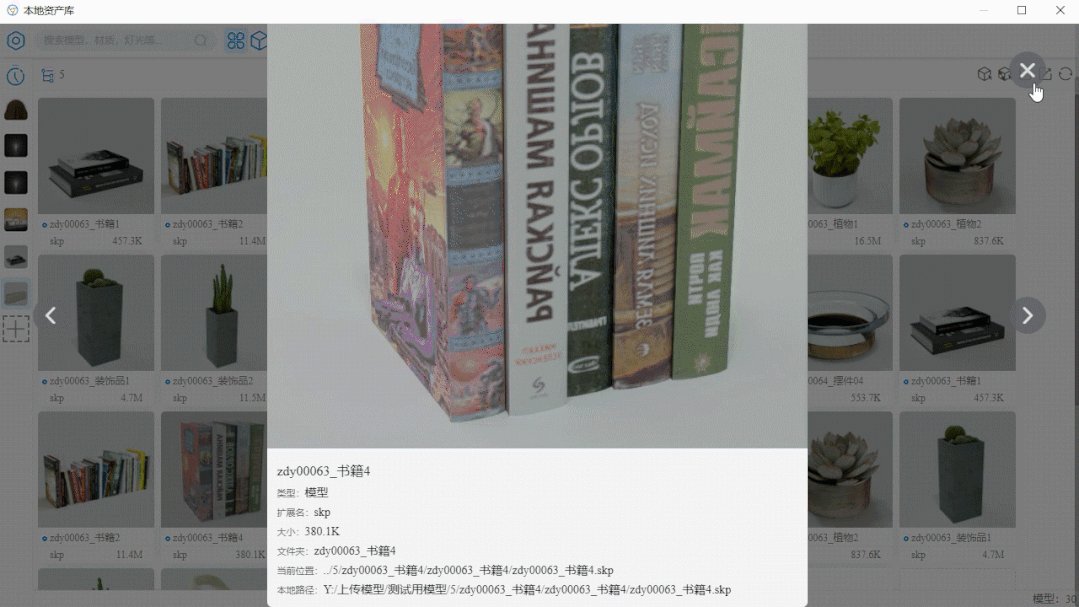
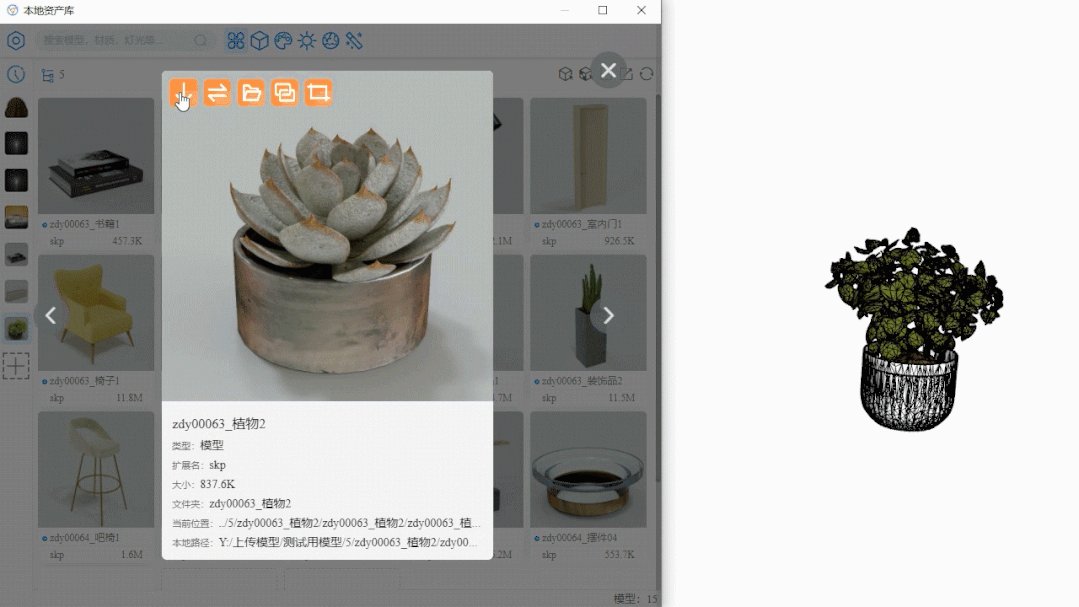
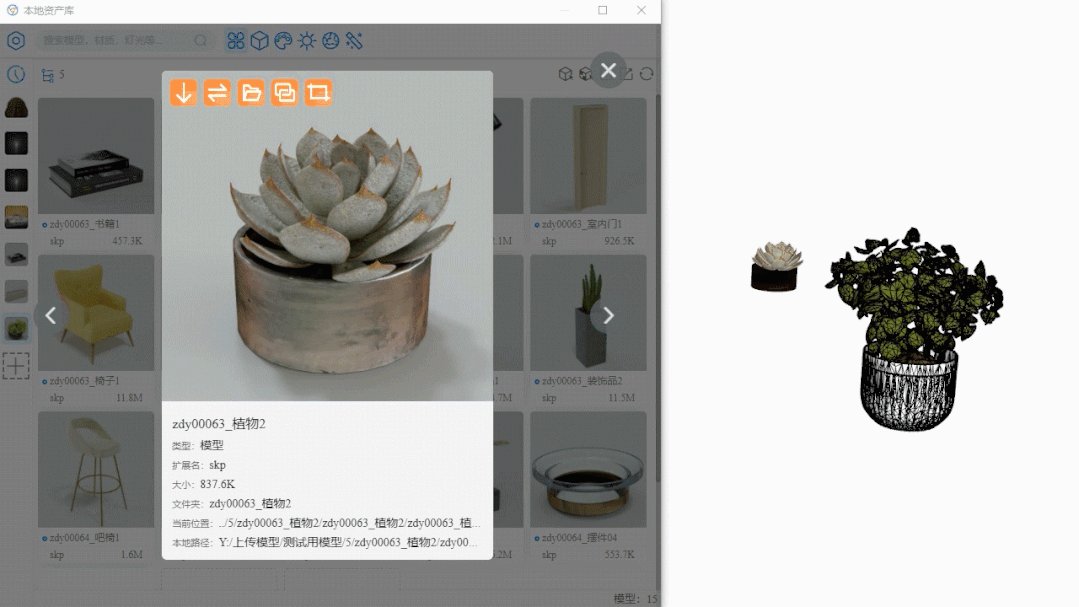
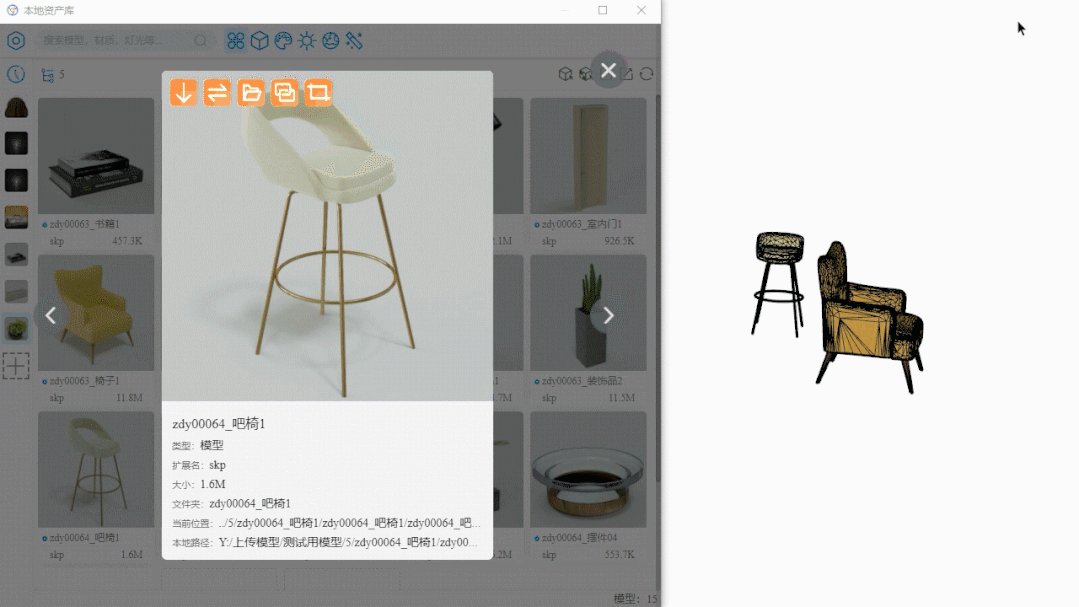
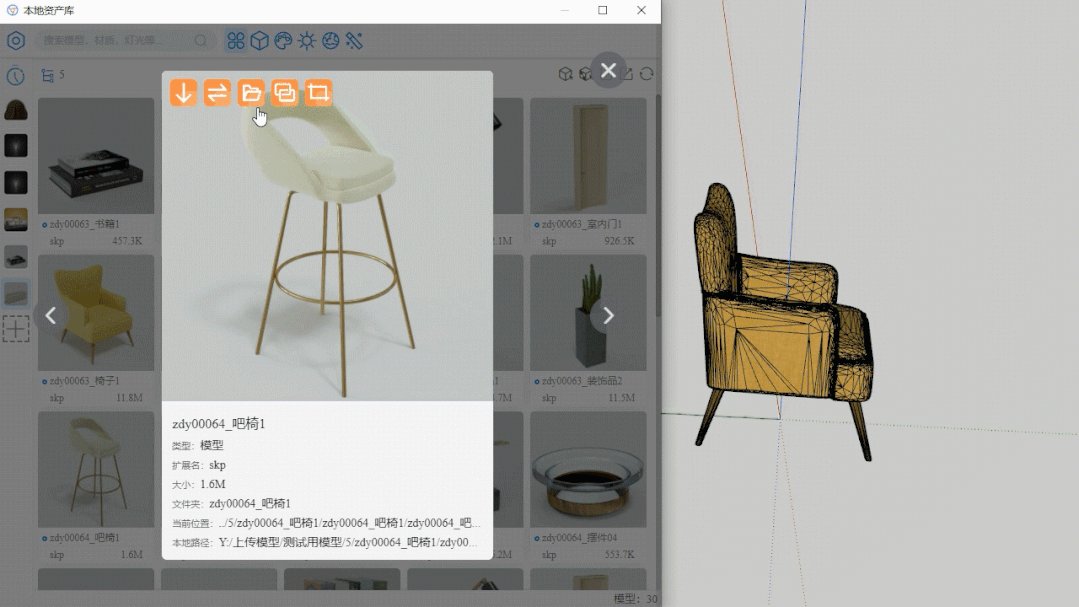
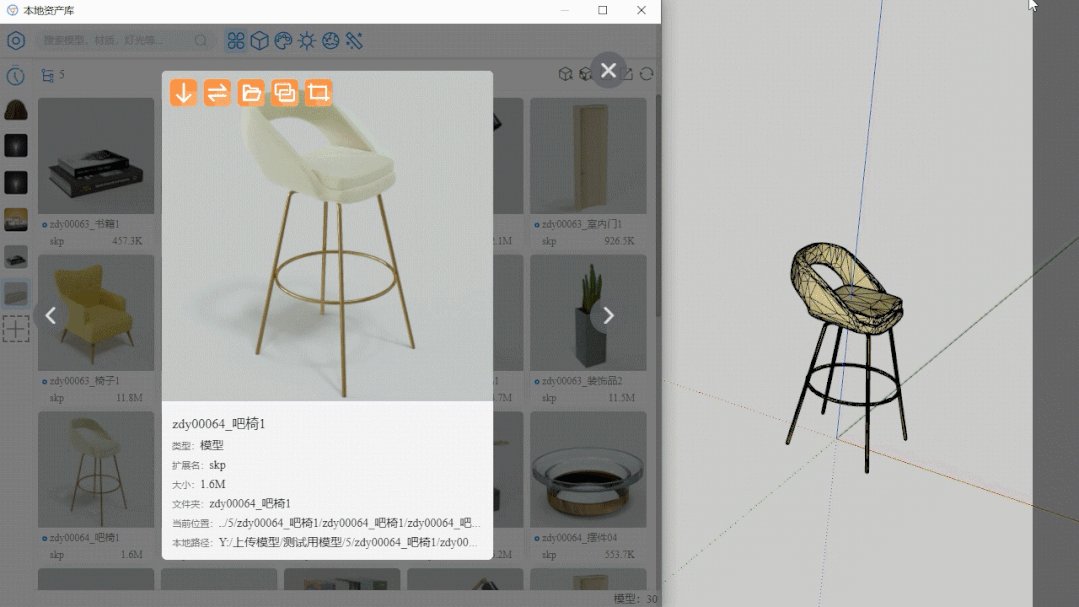
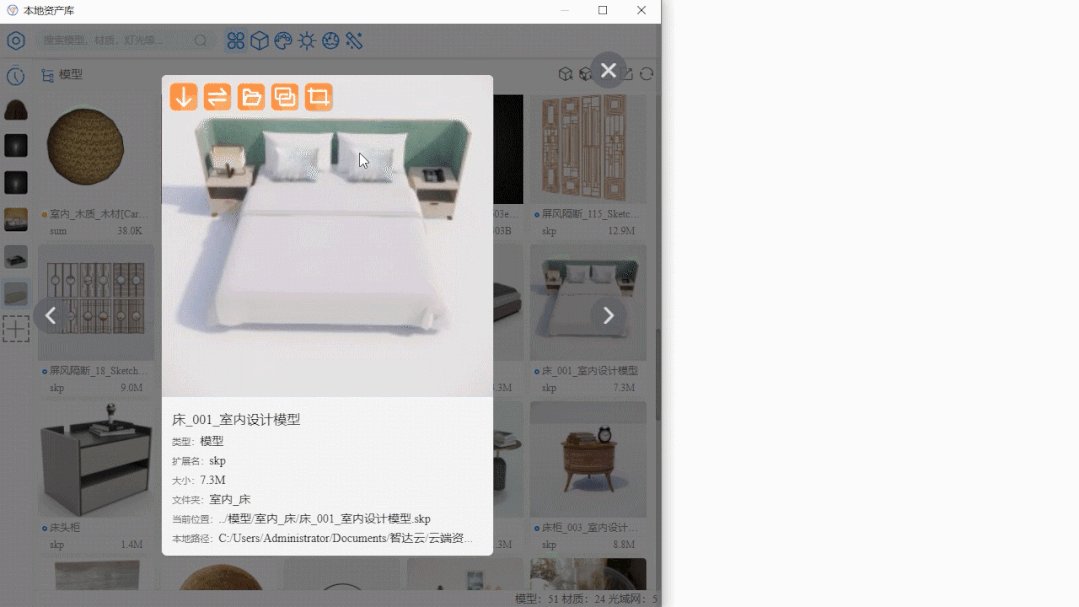
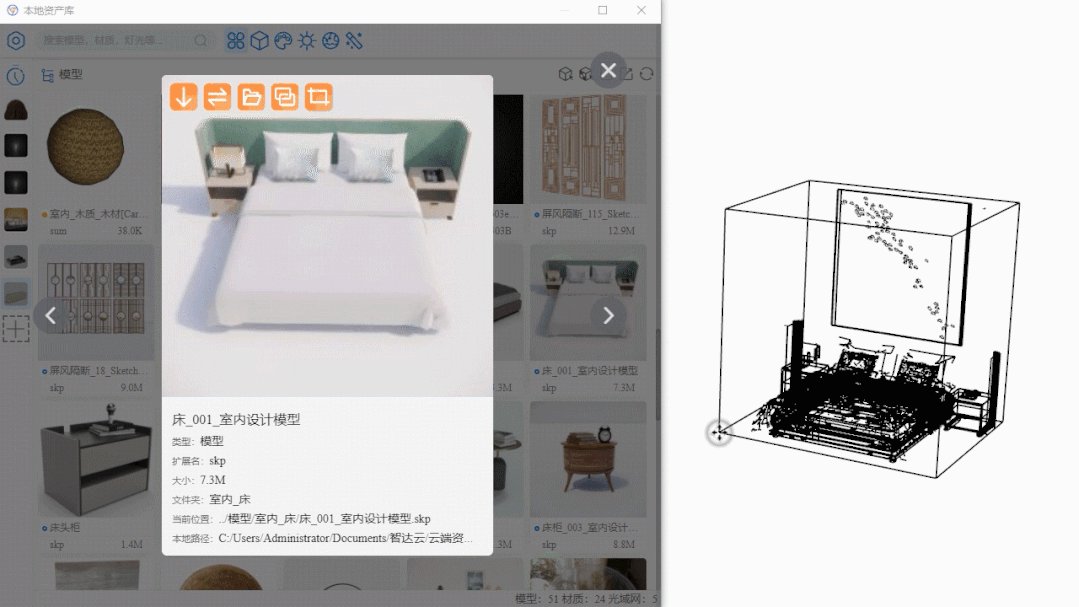
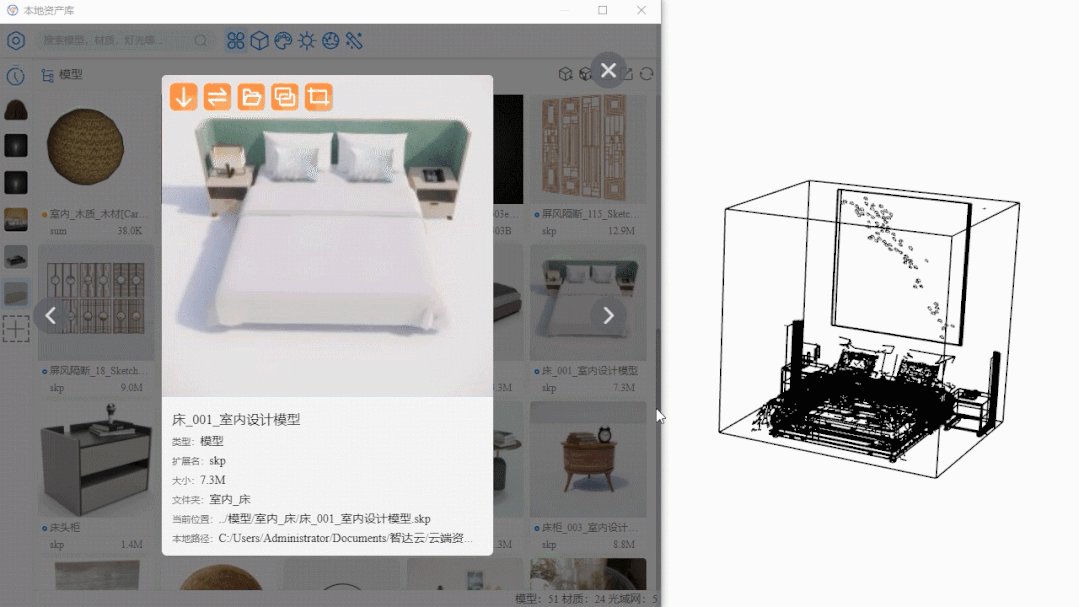
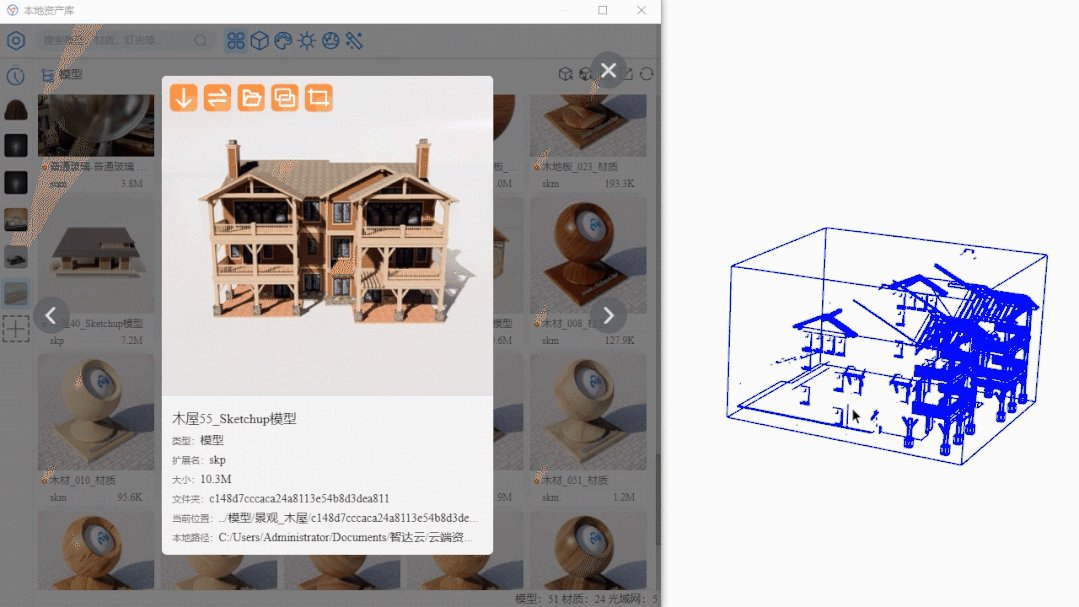
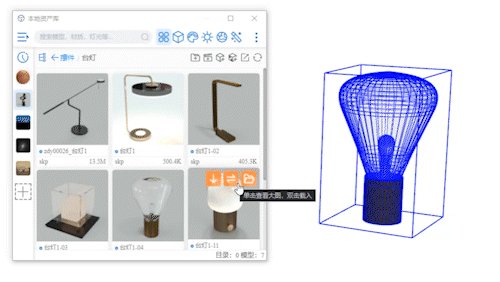
鼠标移到缩略图下半部分可以看到详细信息,比如名称、类型、扩展名、大小、文件夹以及位置信息和本地路径。 点击缩略图大图同样可以看到这些直观的信息,同时也可以切换资源预览图。

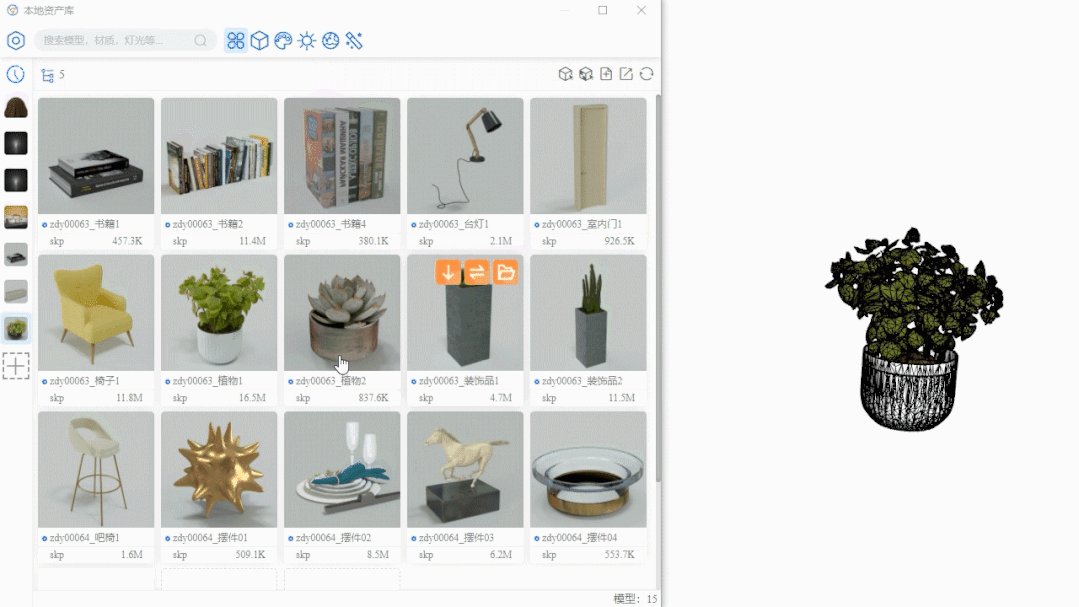
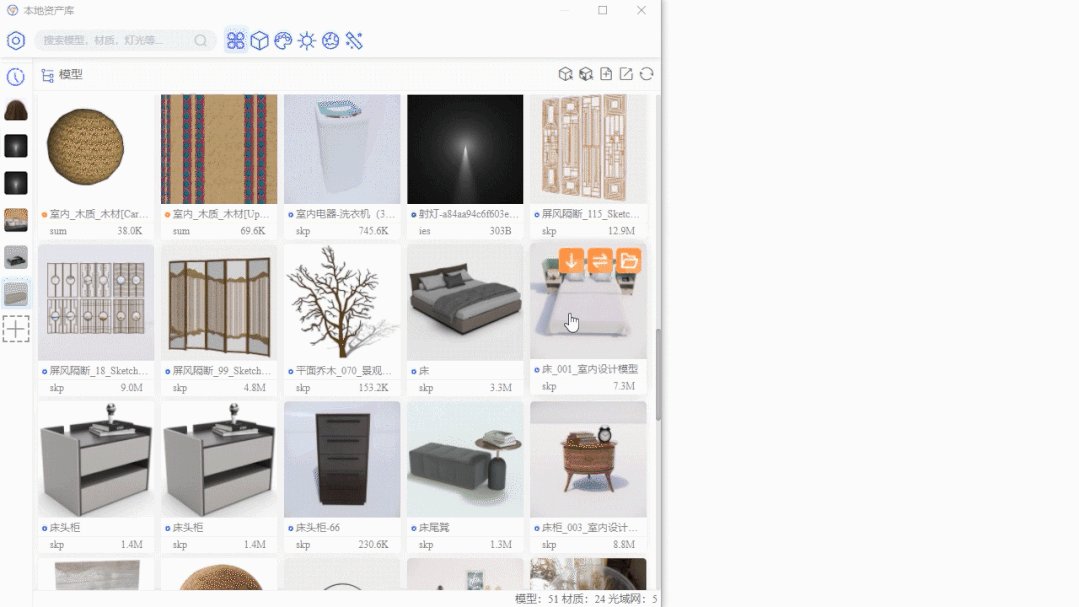
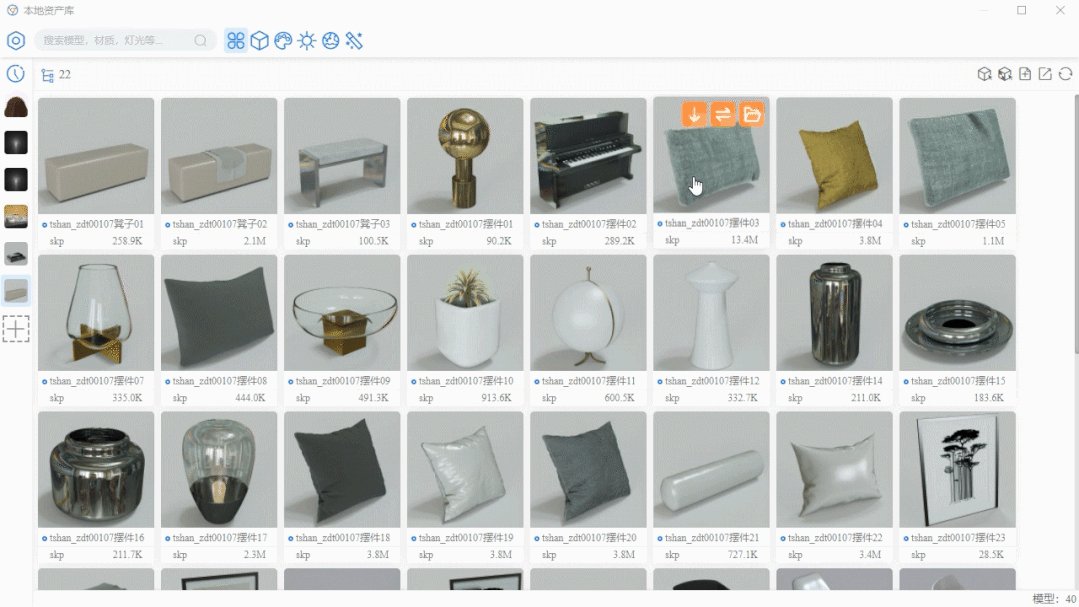
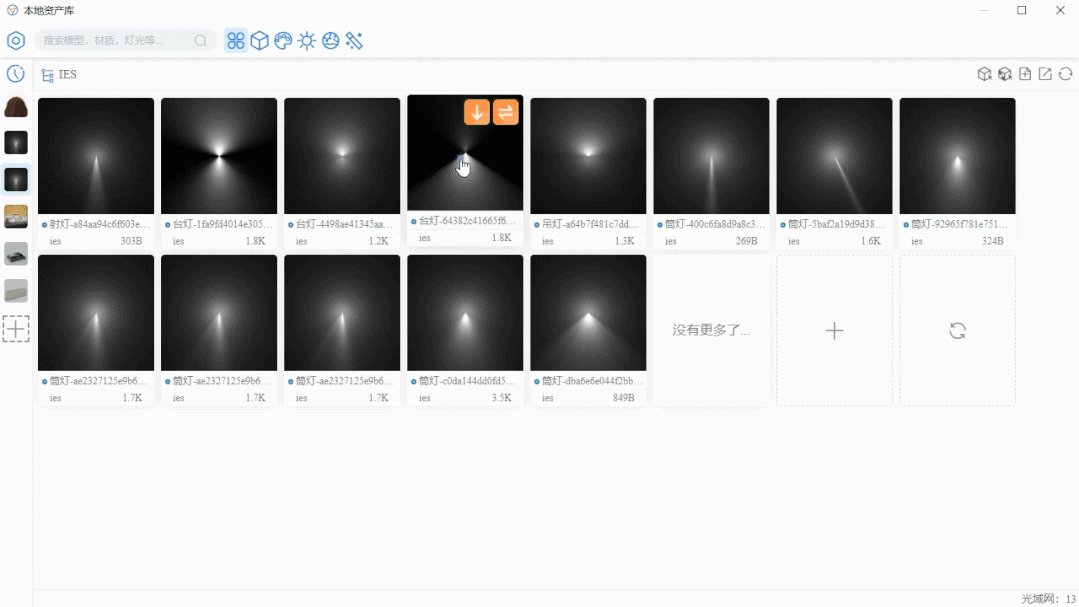
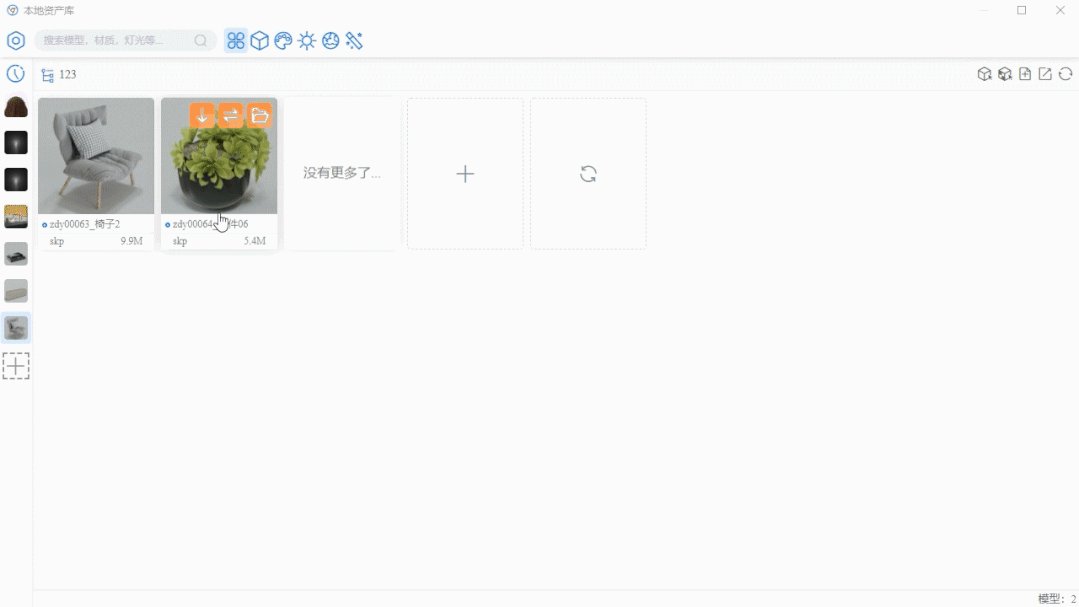
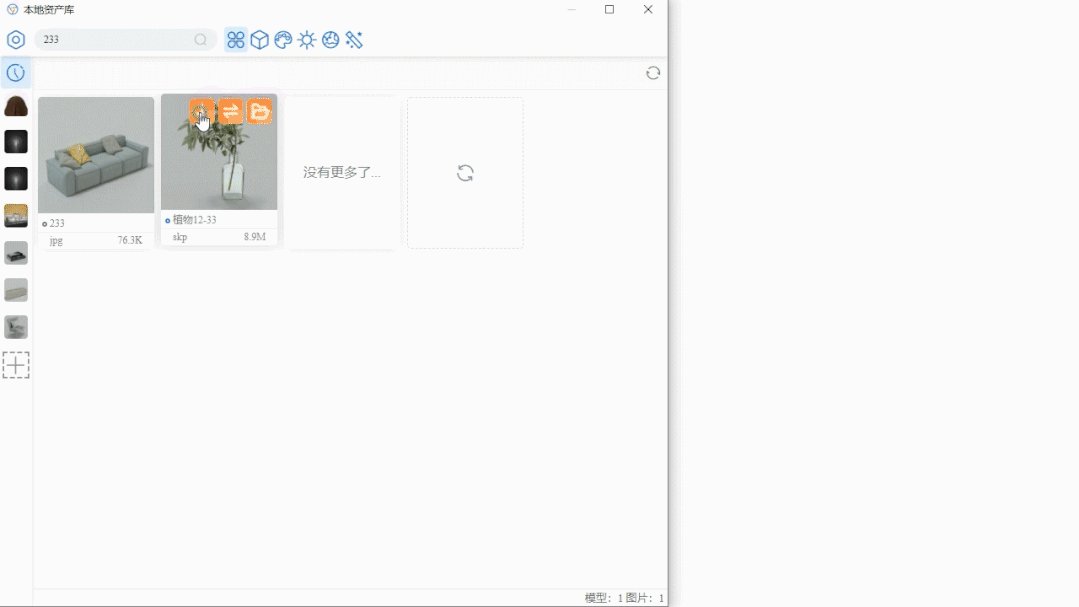
悬浮按钮的系列功能
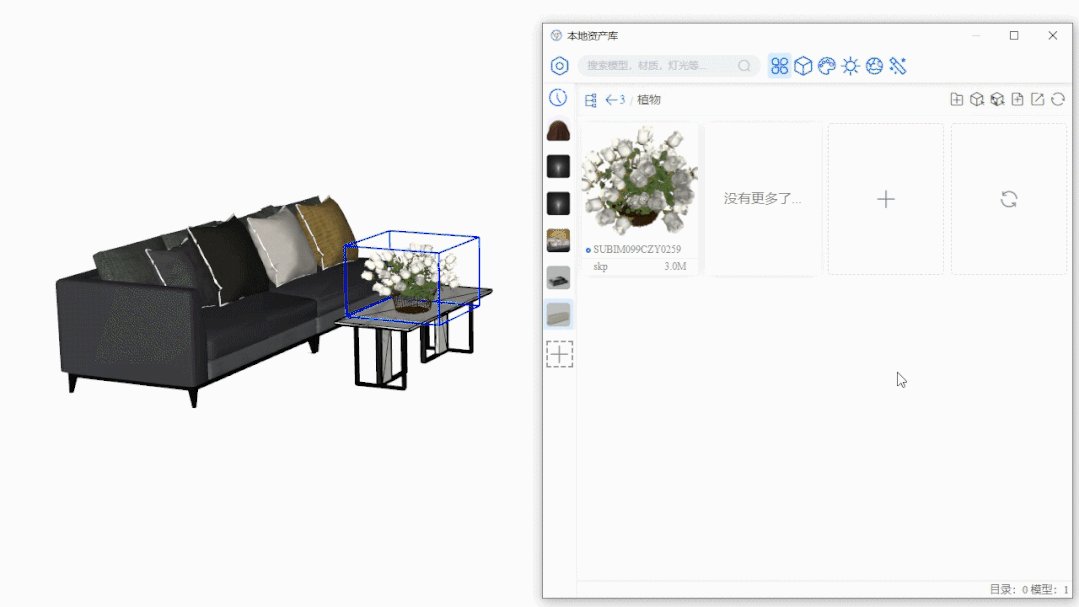
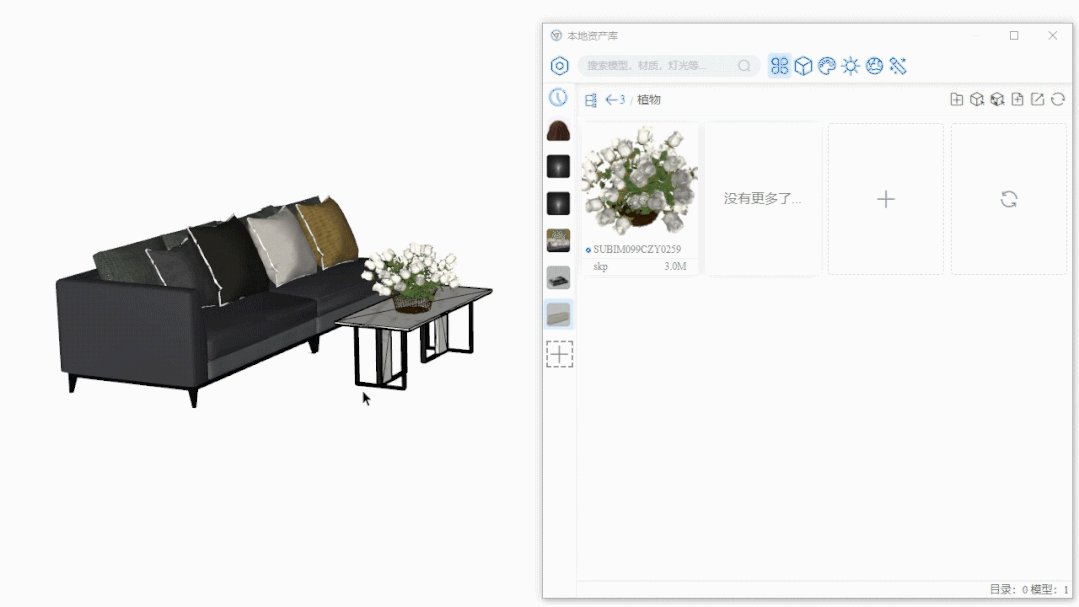
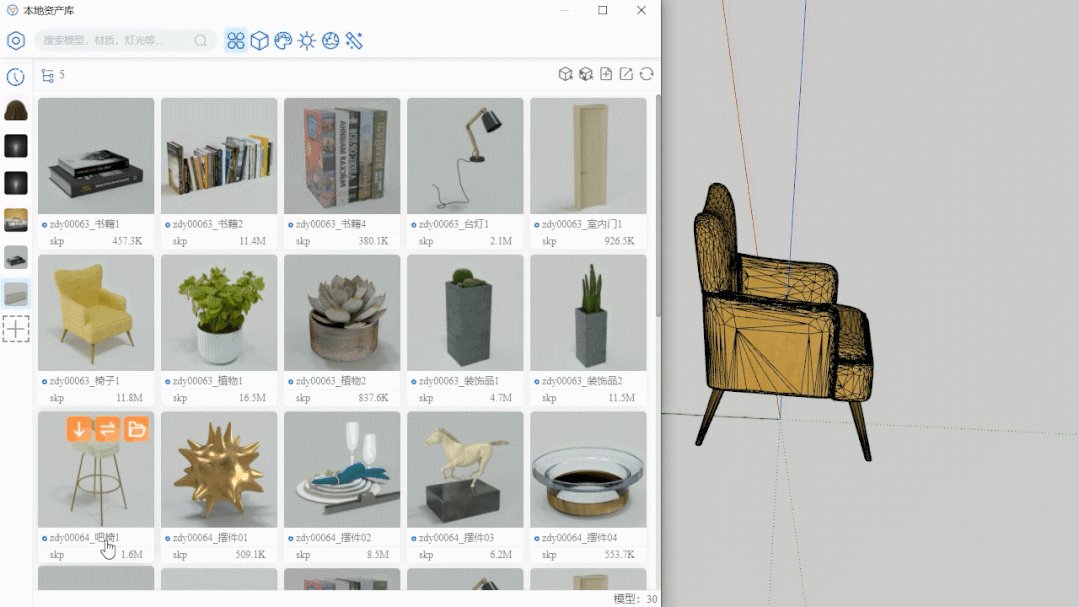
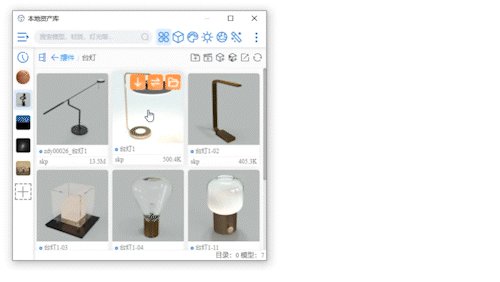
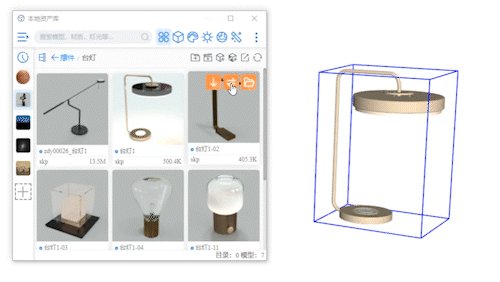
和旧版相同的功能但是又不同于旧版,新版本地资产库以新的模式更直观的让大家看到。 鼠标移动至需要的资源上,第一个功能就是载入,除了这里之外,还可以直接双击模型载入,或点击资源进入资源详情页后再对资源进行载入操作。

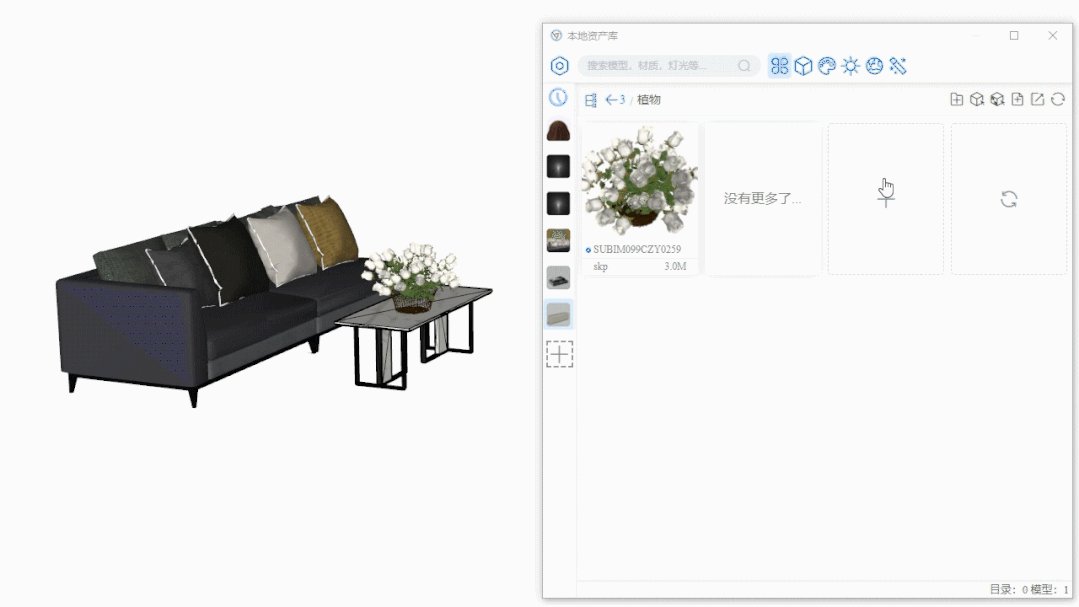
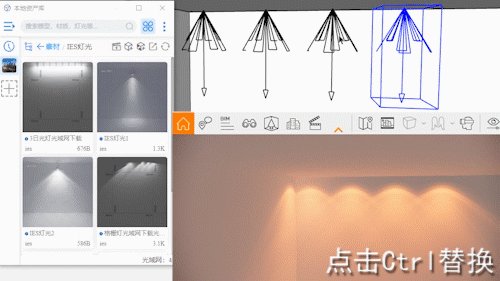
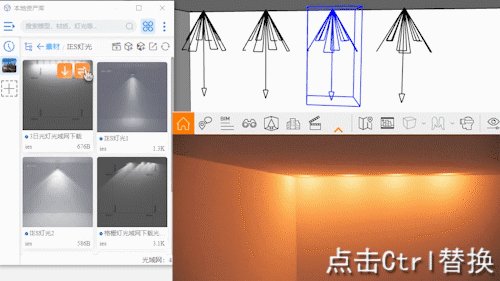
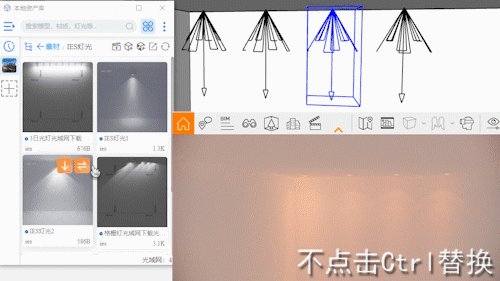
鼠标移到资源上选择替换,也可以打开资源详情页,点击缩略图上的替换。

鼠标移到资源上选择打开,也可以点击资源详情页,再点击缩略图上的打开。

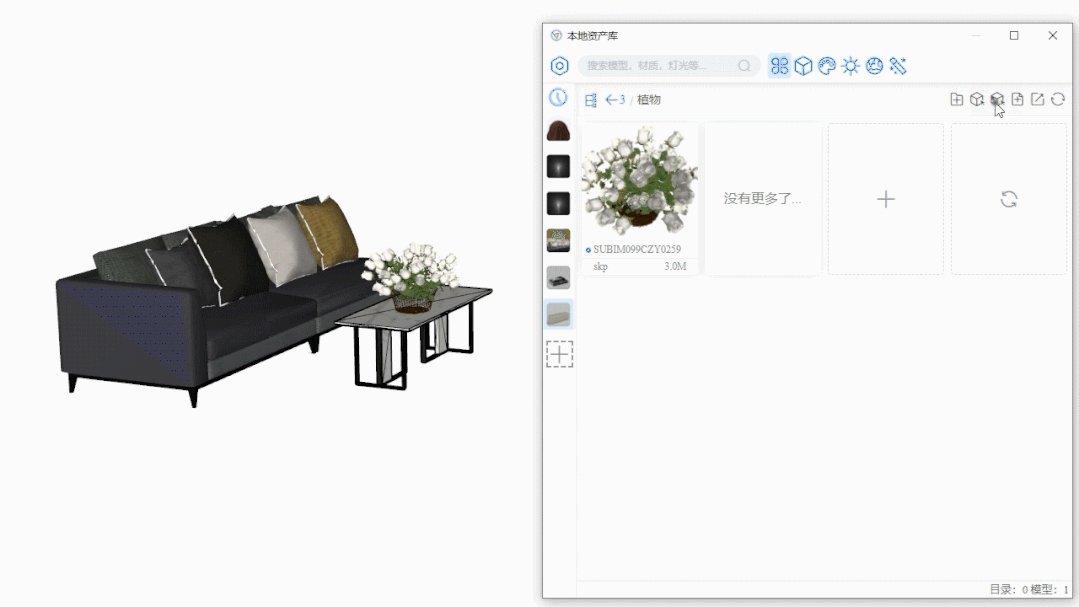
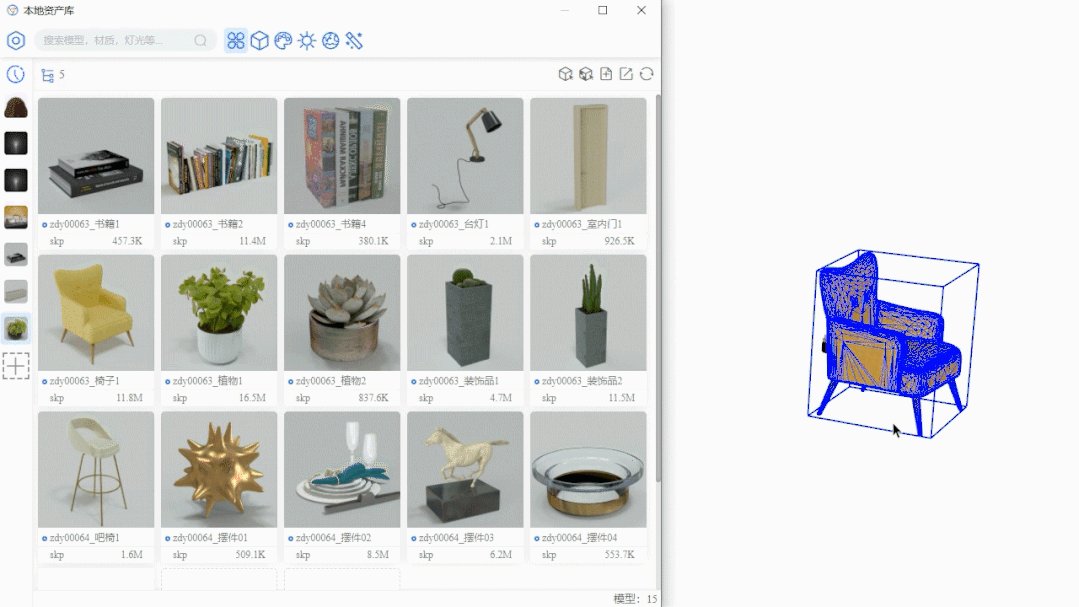
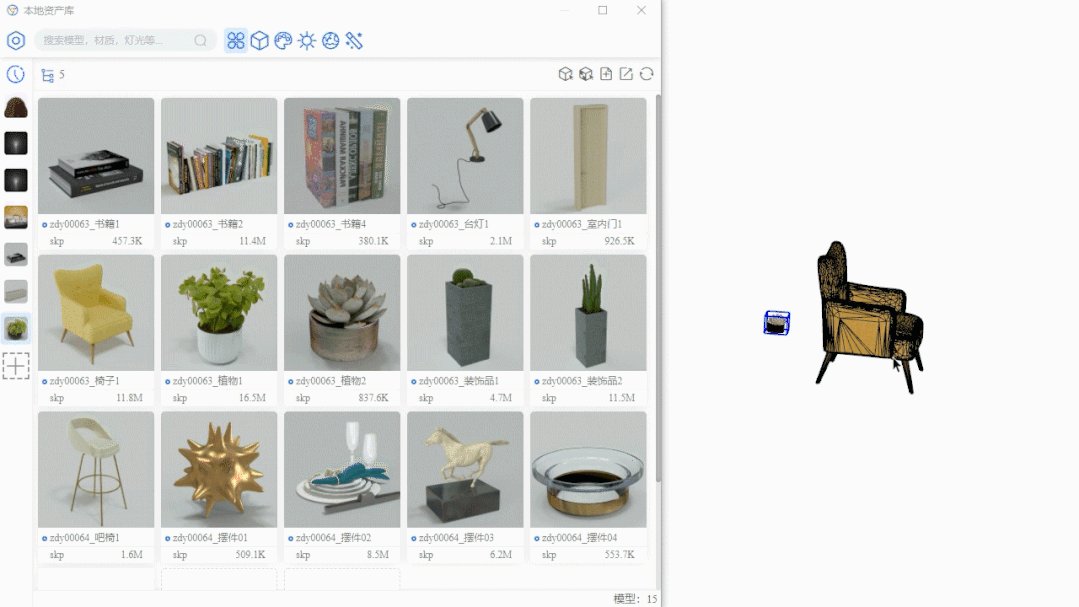
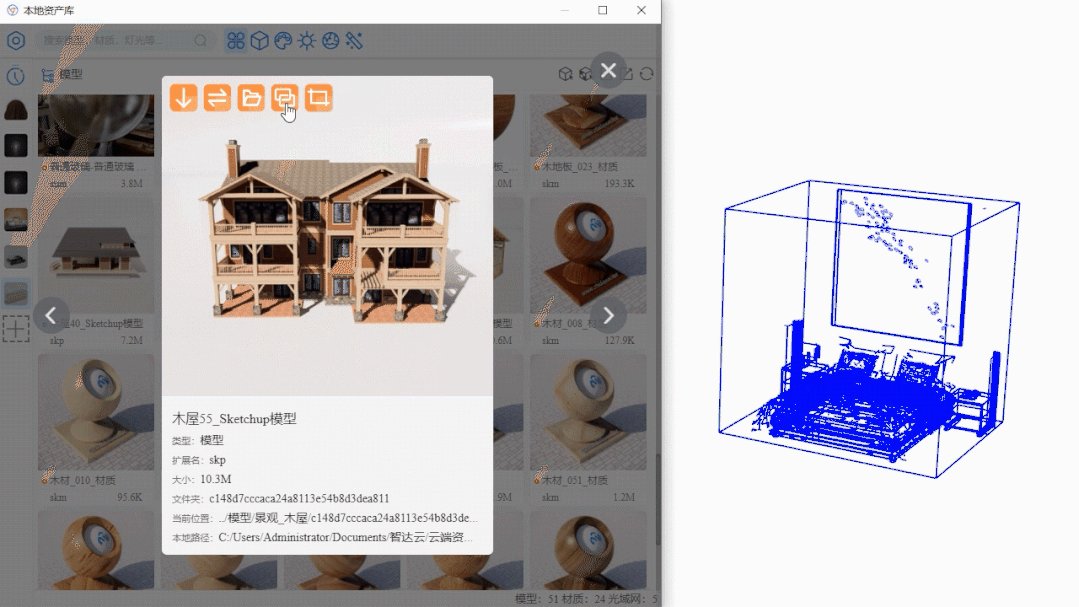
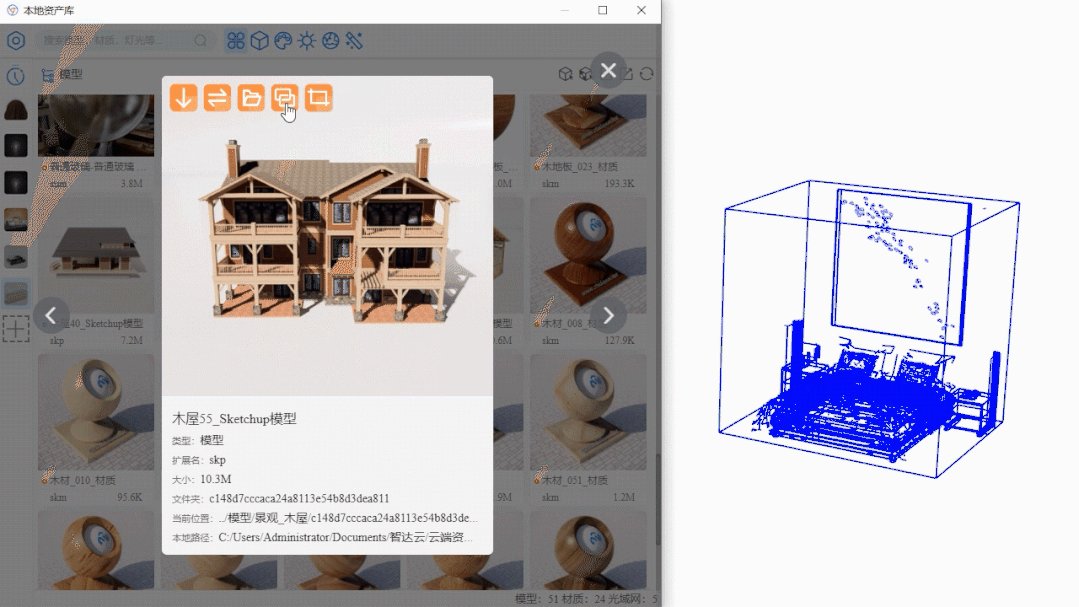
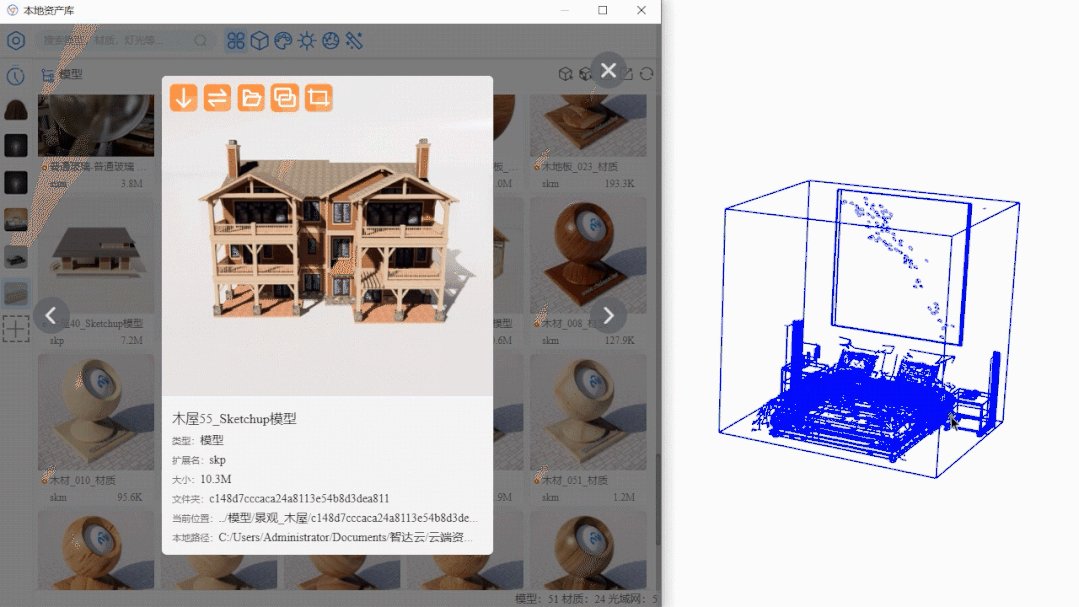
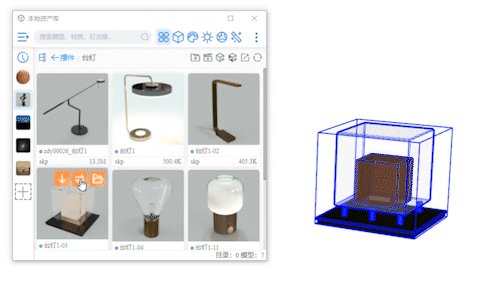
打开资源资源详情页,点击缩略图上的加载代理。

打开资源详情页,点击缩略图上的替换代理。

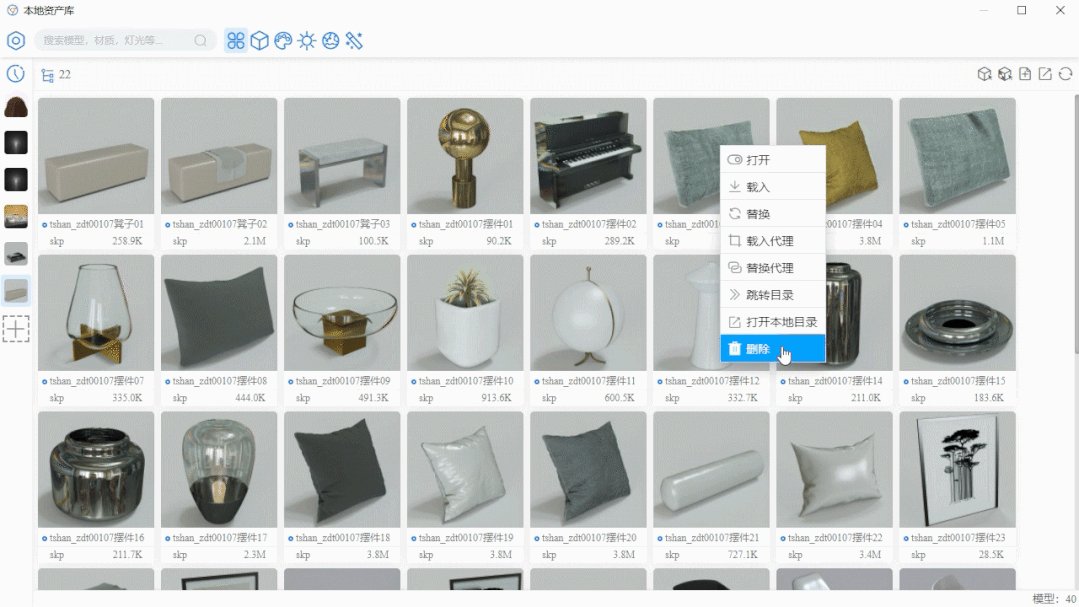
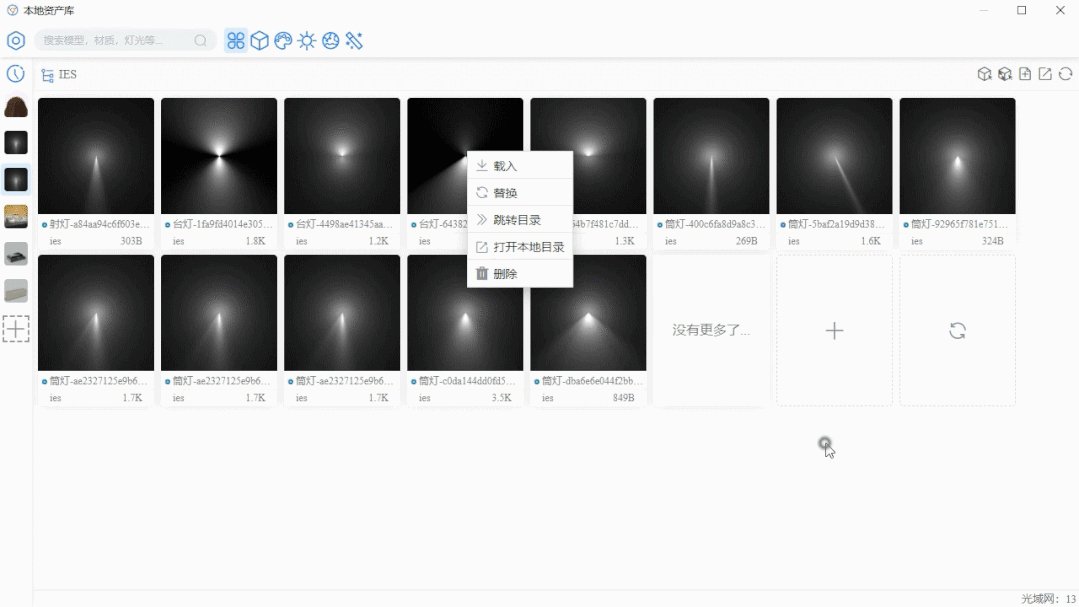
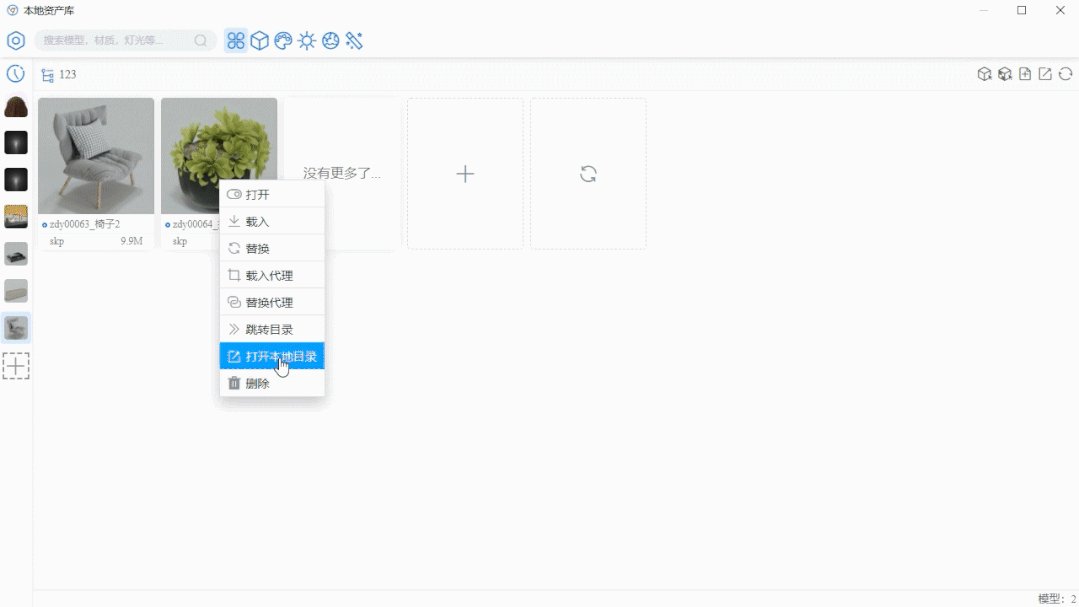
右键功能
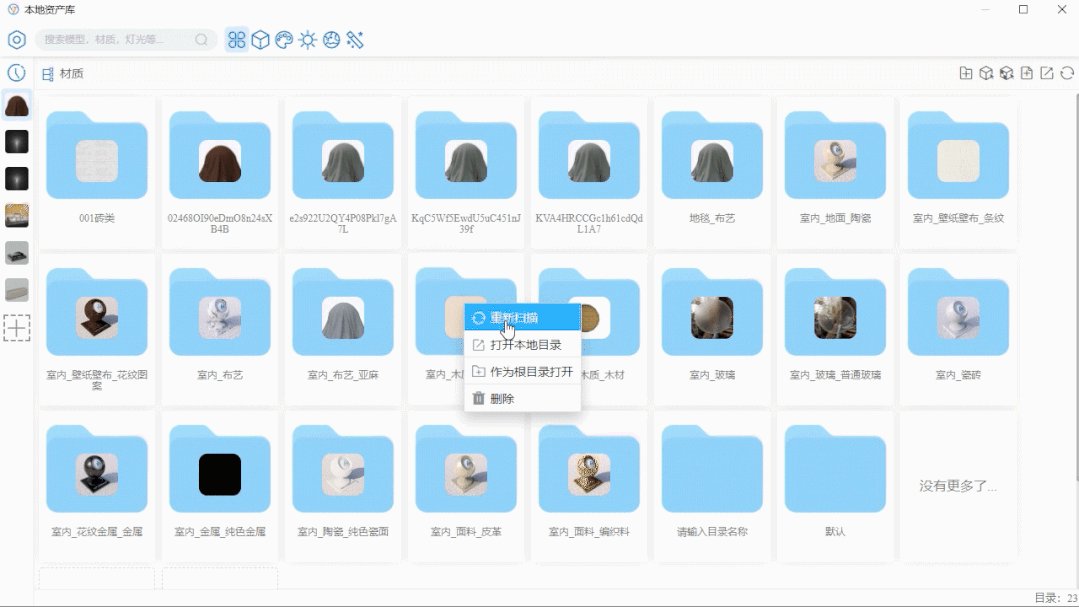
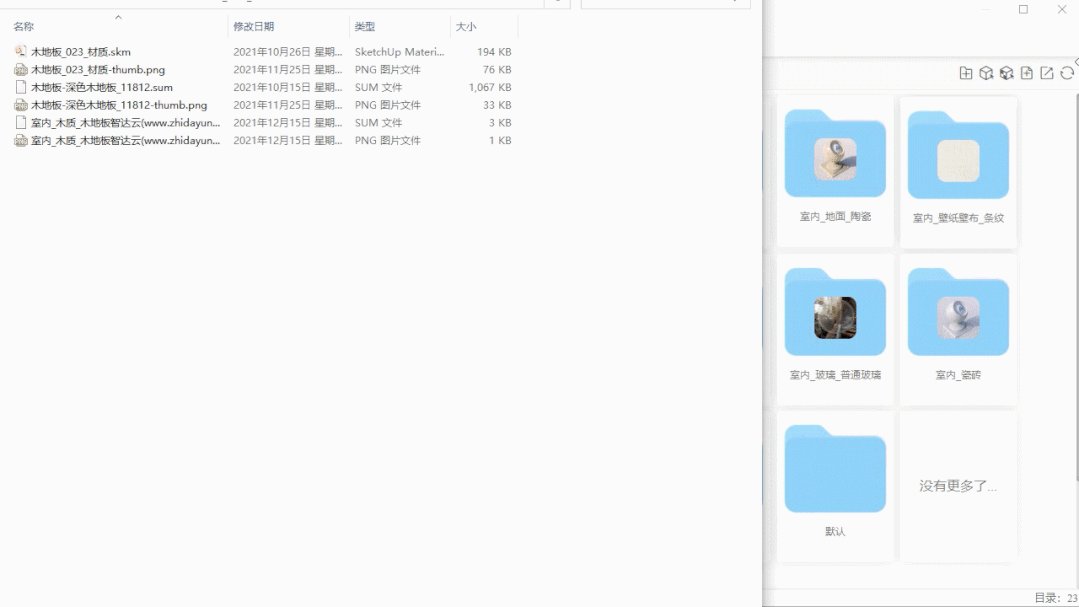
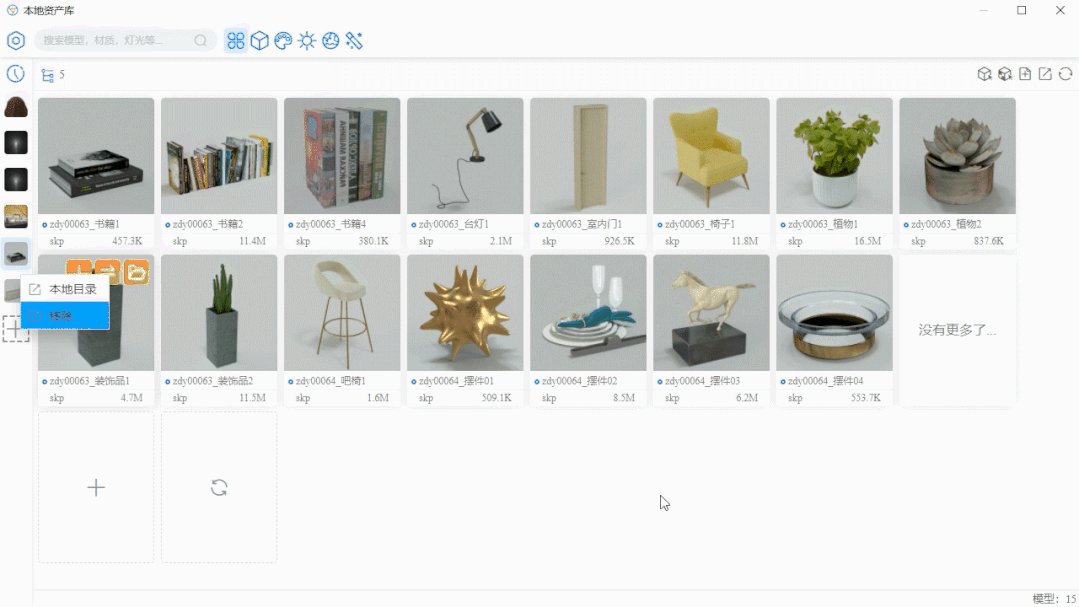
可以对资源、面板和文件夹分别进行右键操作。每个区域的右键皆不同。 右键文件夹可以选择重新扫描、打开本地目录、作为根目录打开、删除。

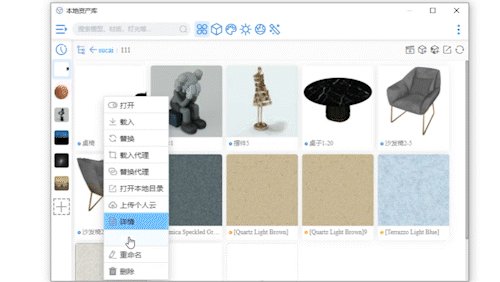
右键不同类别的资源显示不同。 右键模型显示打开、载入、替换、载入/替换代理、跳转目录、打开本地目录和删除。右键材质、灯光等可选择载入、替换、跳转目录、打开本地目录和删除。

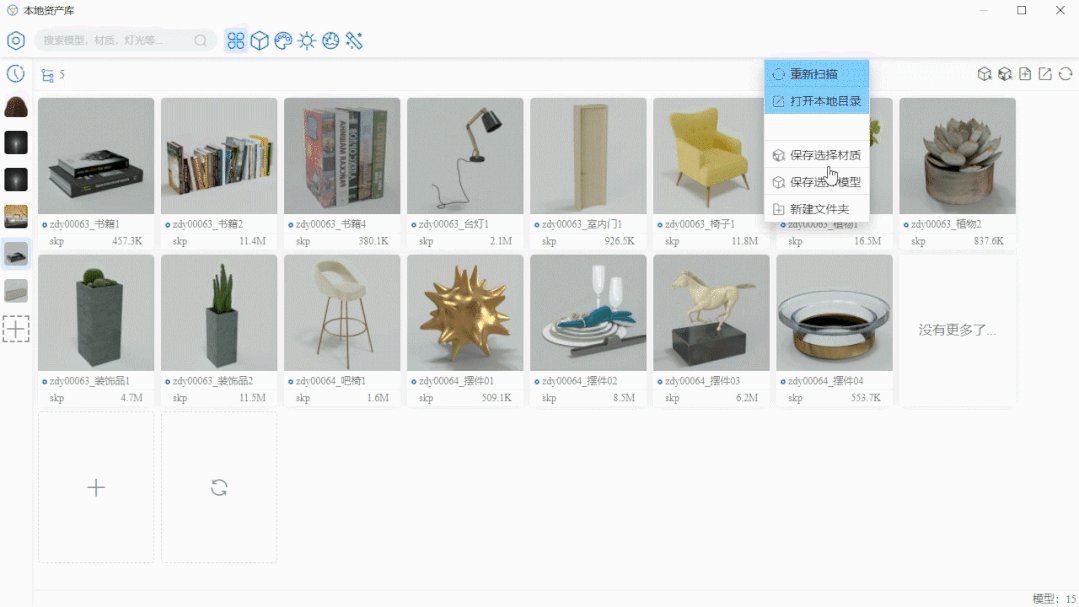
右键资源面板,我们可以选择重新扫描,打开本地目录,保存,保存选择材质/模型,新建文件夹。 右键左侧文件夹,可以选择本地目录和移除。

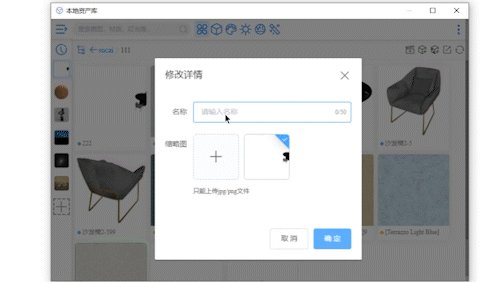
右键需要修改名称的资源/文件/文件夹点击重命名进行修改。

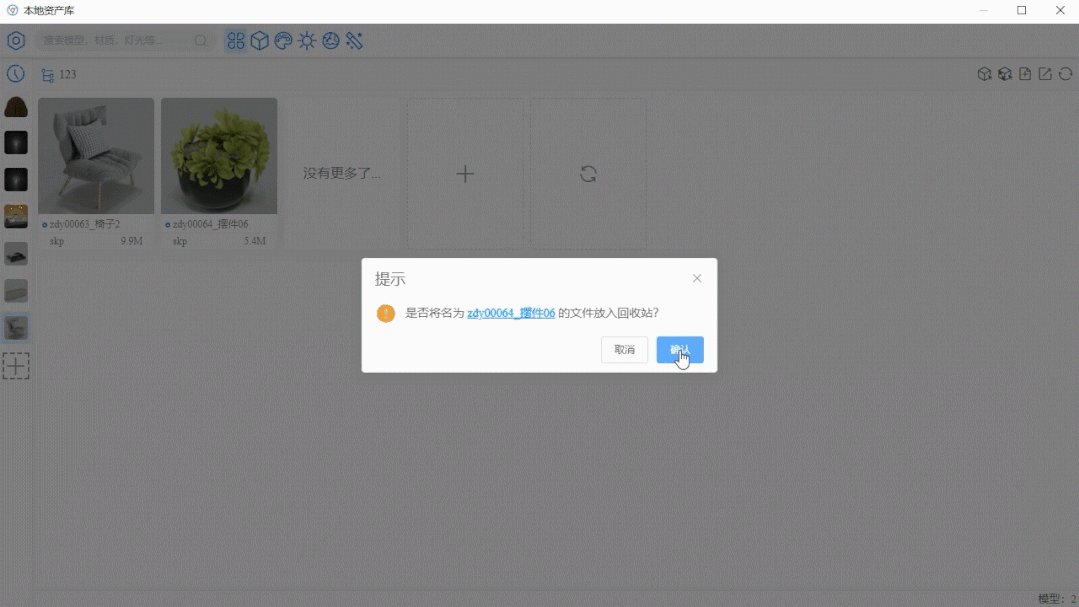
资源删除
如果想删除不需要的资源或文件时,右键资源或文件进行直接删除,也可以进入本地目录进行本地删除。 右键需要删除的资源选择删除。

最近使用
最近使用保留最近使用过的资源素材,可以迅速找到曾经资源再次使用。同时支持右键删除。 点击最近使用, 可以在搜索栏中搜索指定资源或大概资源。

小技巧
载入材质时按住Ctrl激活命令可以穿透组件赋予给单面。

替换模型时按住Ctrl激活命令可以按轴替换(坐标轴位置相同)。

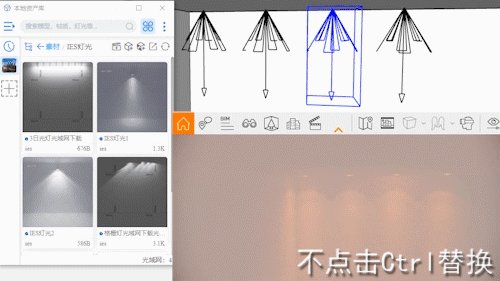
替换灯光时按住Ctrl激活命令不会唯一化灯光组件,否则会唯一化灯光组件。
















文仔 13435715202
代理文件不能被渲染也不能修改材质 那这个代理文件有啥用
智达云官方(S)
不能渲染吗?